Creating a Tennis Game with React + CSS keyframes

The story of creating a game for the "Winter React Jam" competition. The game uses only ReactJS and CSS animations. All animations are made using keyframes. No requestAnimationFrame with changing positions for each frame and no HTML canvas. Only moving html divs.
This game was created in a cafe over a cup of coffee, and its development complexity level makes it accessible even for beginner developers. This means that anyone who is just starting their journey in programming can create something similar with little effort and experience.
Beginning:
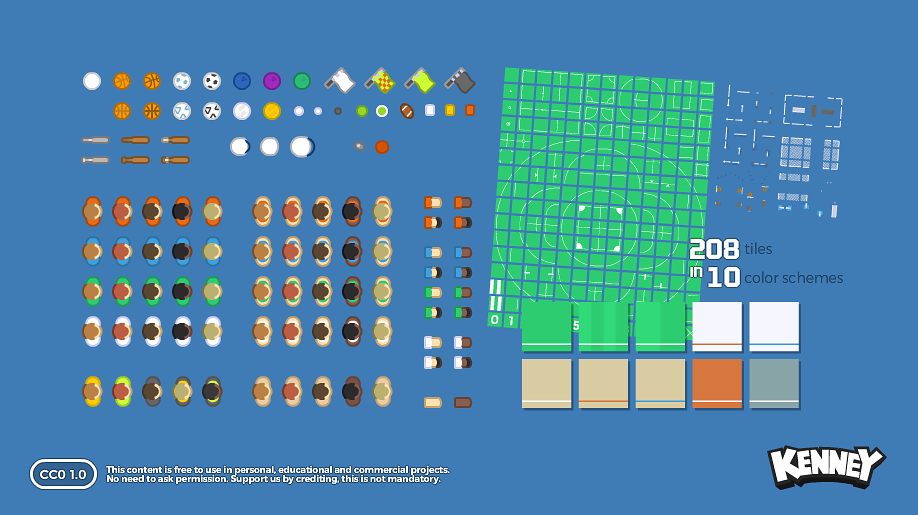
Somehow I found a competition on reactjam. I don't know who these guys are, but the competition was about making a game on react.js. My participation began with searching for free image assets. At that moment, I had no ideas about what game I would make. But stumbling upon the sport pack by kennynl, I decided to make a tennis game.

Game Field:
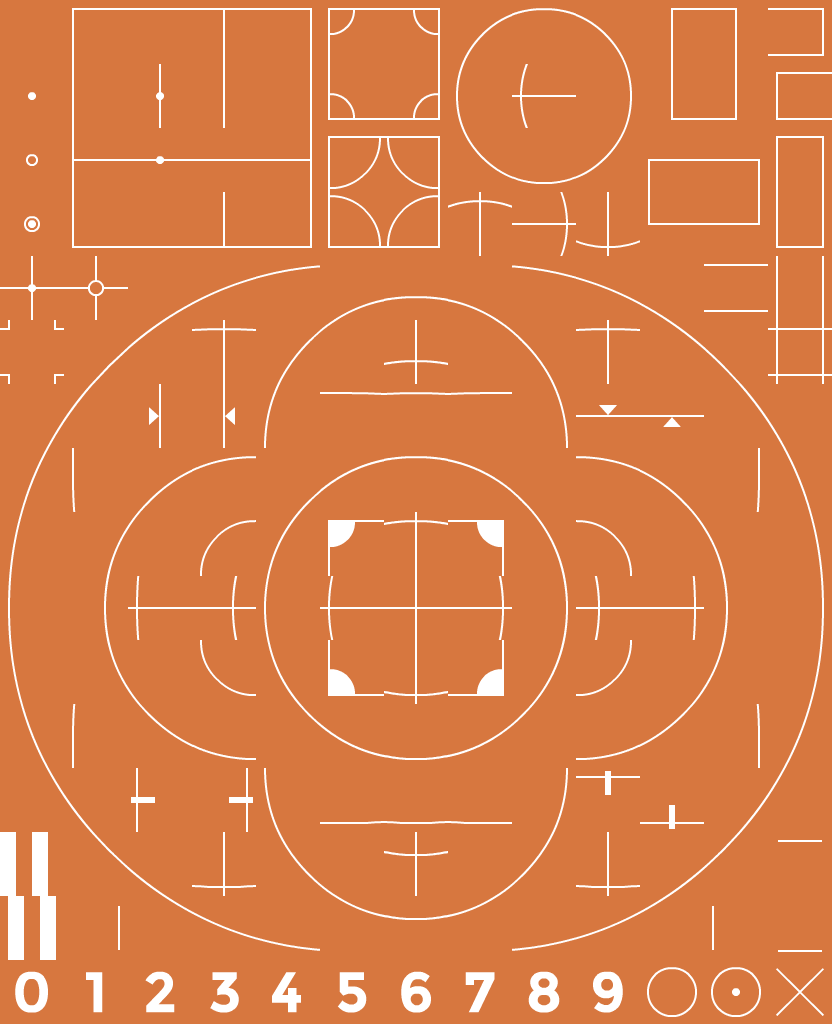
At this stage, I needed to understand what the tennis game field looks like. Finding good examples, I started the implementation. There were tiles in the image assets for implementing the field.

I had 2 options:
- Draw the field from tiles and load the ready-made field as a whole image.
- Dynamically assemble the field from tiles in the code, setting background with the image of each tile to separate divs in HTML.
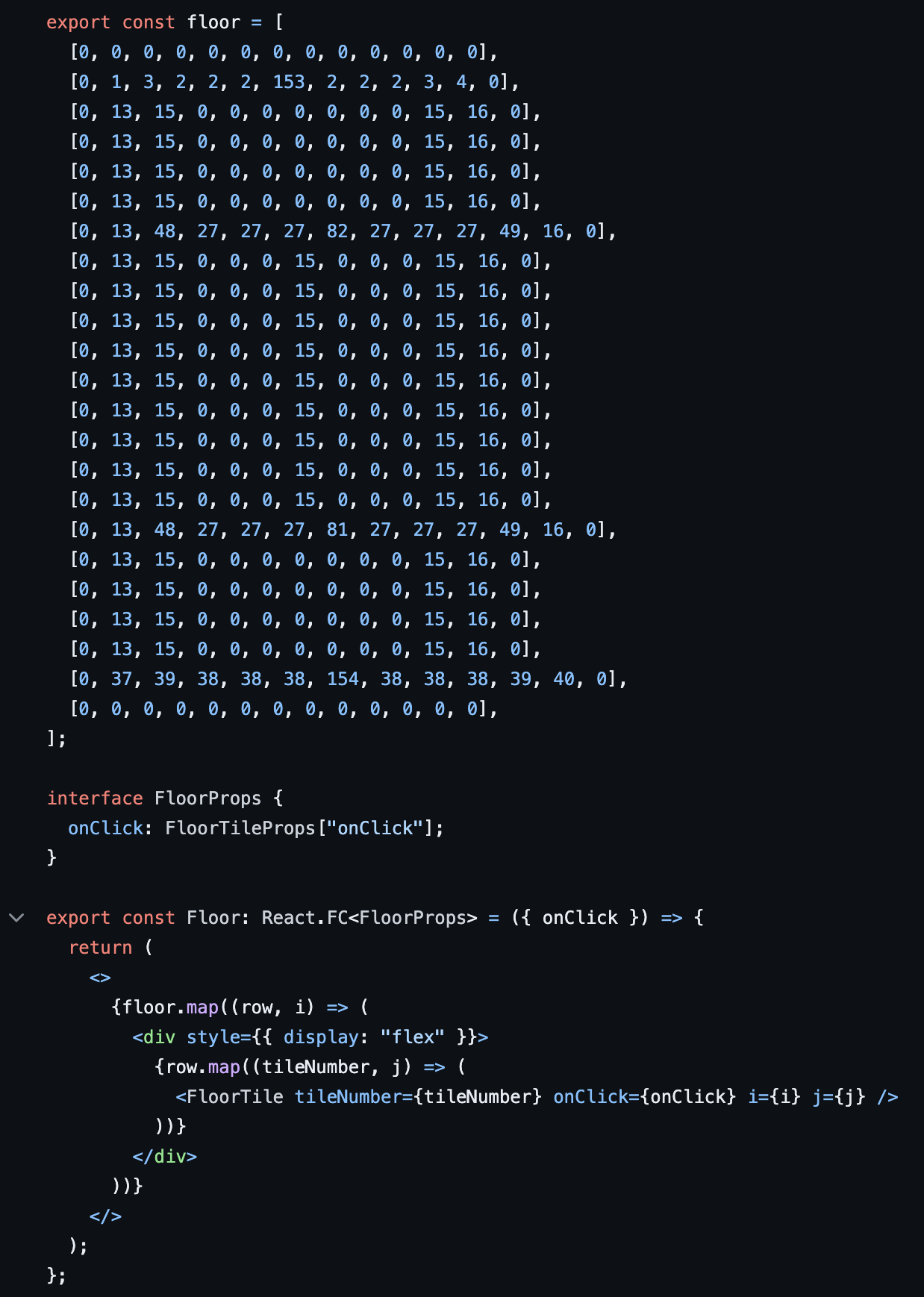
I chose dynamic creation of the field in the code. This gave more flexibility. You could replace one set of tiles with another and get a new field design. Also, managing content became more convenient.
By creating a matrix of tile numbers, I could easily iterate over it using the forEach method in the React component. This allowed me to dynamically display each tile, setting their common size to 64 by 64 pixels and adding a click event handler.

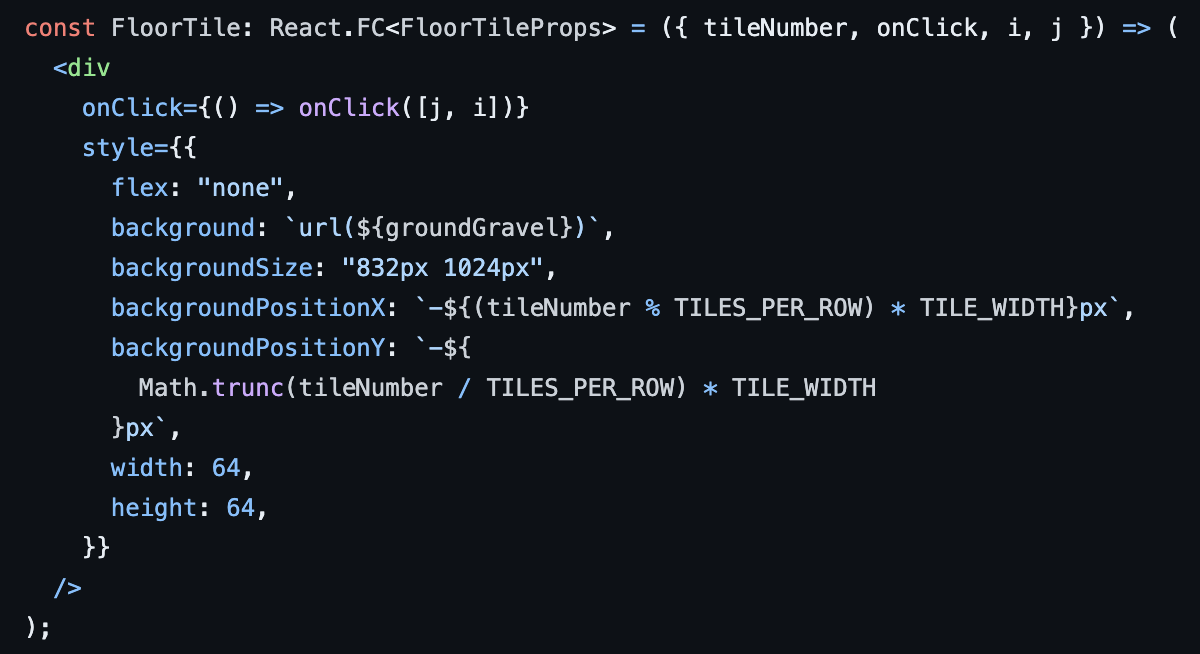
The code of the tile component for the field is an HTML div element with a specified size and background-position.

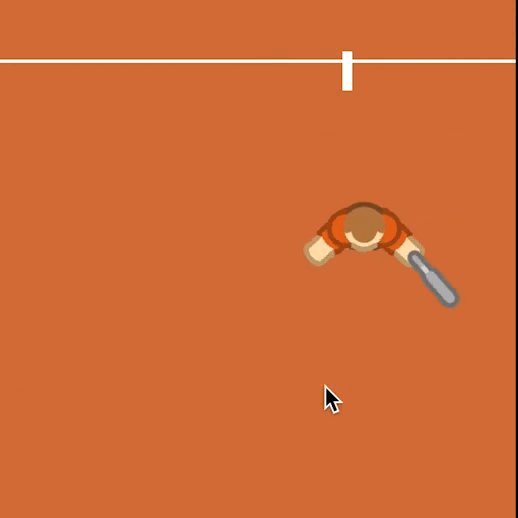
Game Characters:
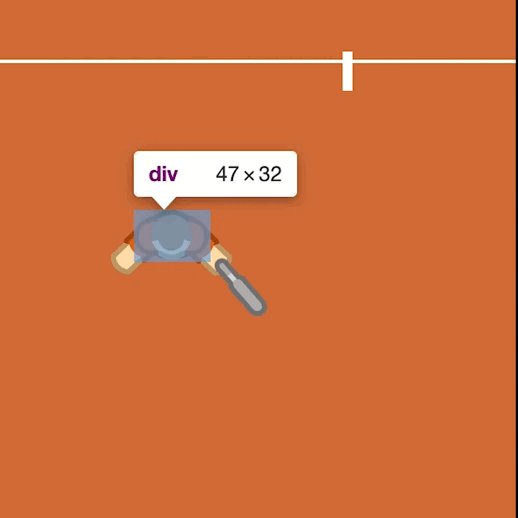
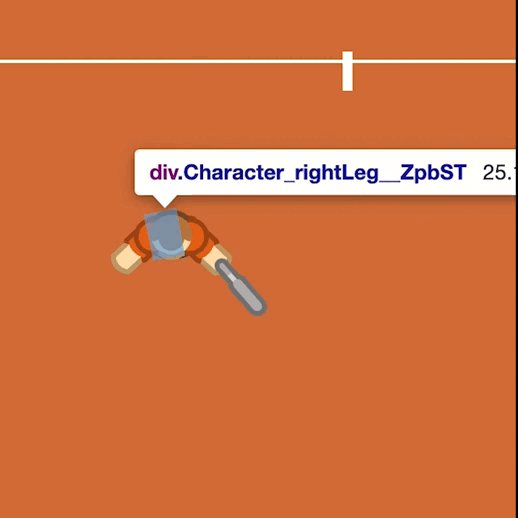
For game characters, image assets contain separate images of arms, legs, and torso.

To implement the animation, I placed each body part in a container with position: relative property. Then I positioned these body parts so that, in the idle state, only arms and torso were visible.

When clicking on any tile of the field, I add a className to my container, which triggers the start of CSS animation. @keyframes for this animation contain code that moves the legs and creates a walking effect for the game characters. The code of the game character is available at this link.
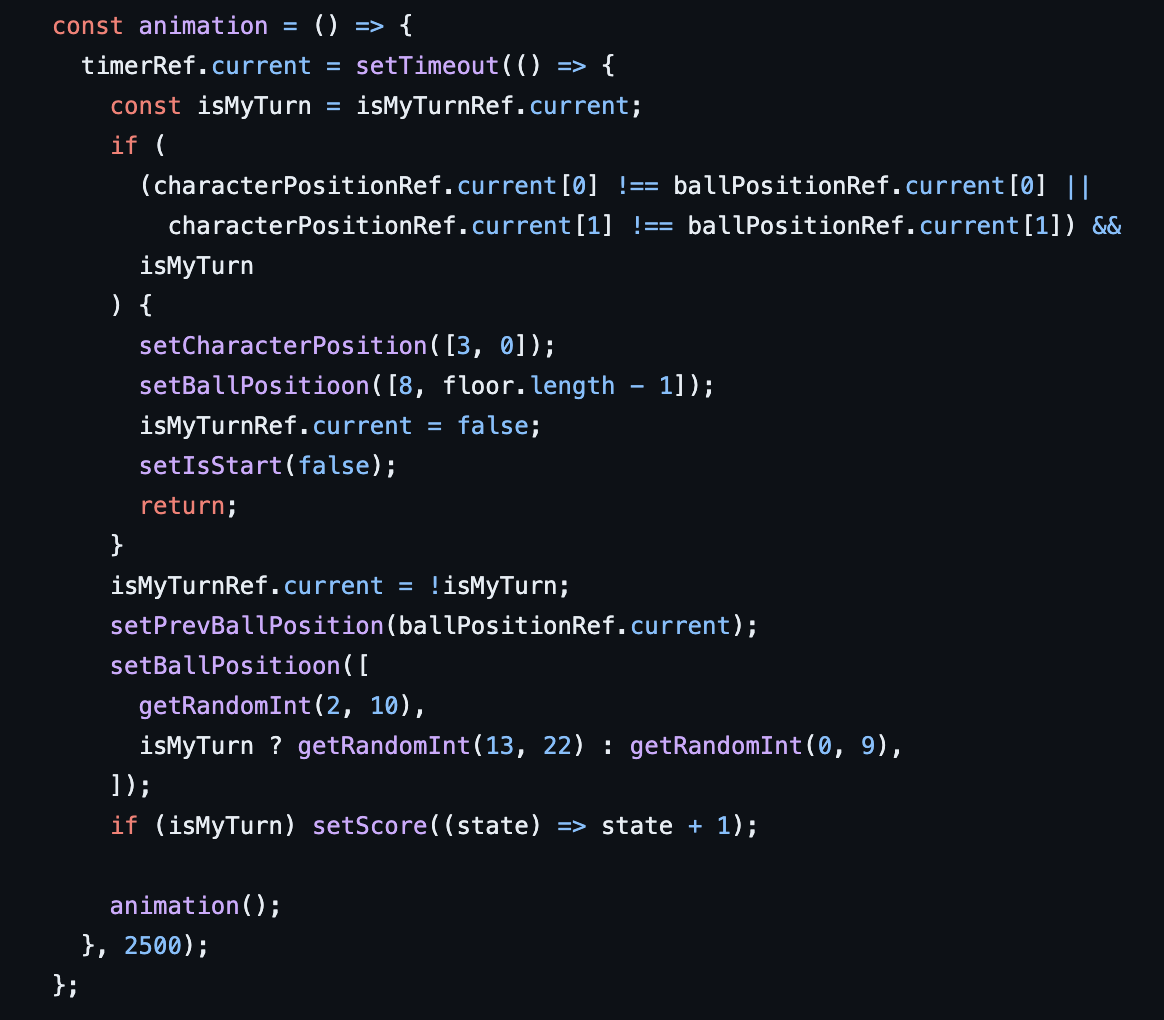
Ball Flight:
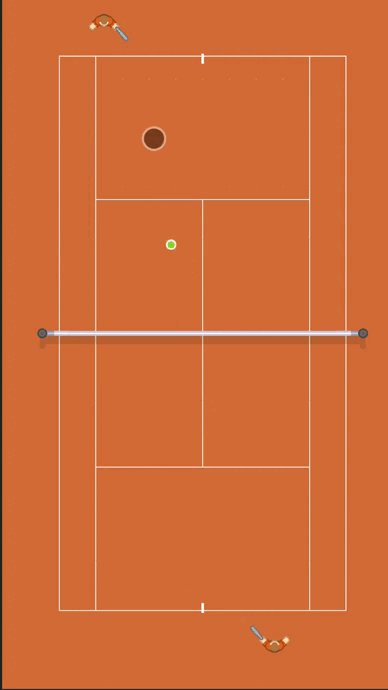
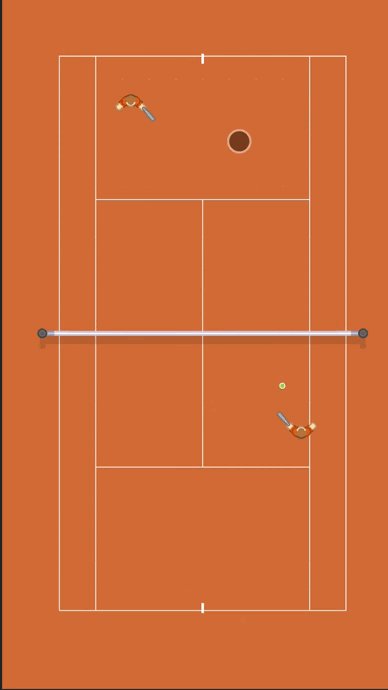
The logic of the ball flight in the game is quite simple: it flies to a random tile on the opponent's side. To hit the ball, your character must be in the same tile where the ball will land. In the game code, there is a check if the tile number where the ball will land and the tile number where the player is located match. Then the process repeats.

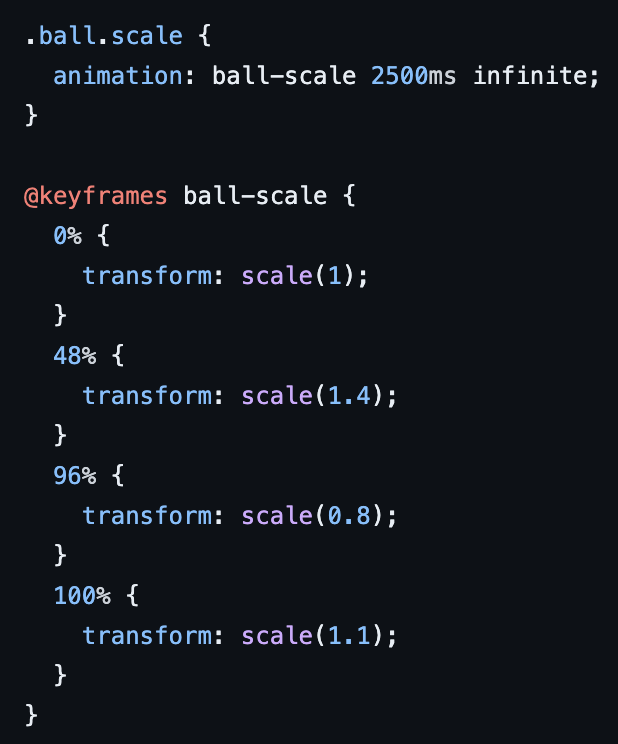
However, in tennis before the ball is hit, it must first hit your half of the field. The bounce of the ball is also implemented using @keyframes and transform: scale.

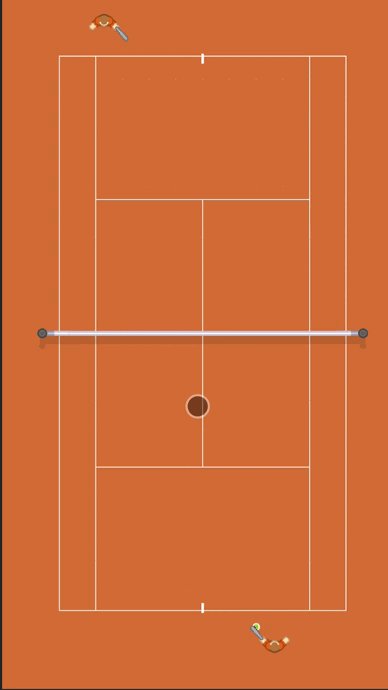
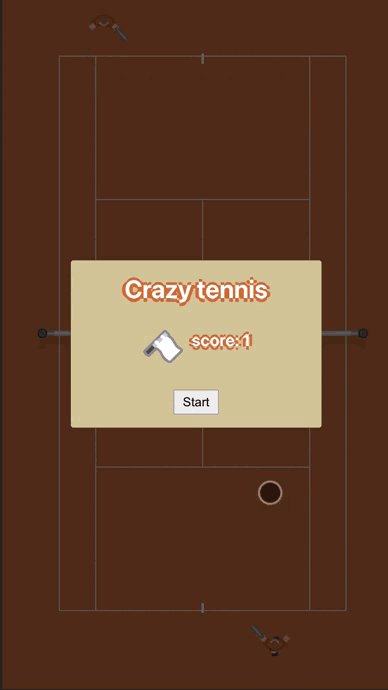
Result:
Preview of the final gameplay.

By the way, the game was added to the contest page.

You can play the game by following this link on the progosling website. You can view the game code in the repository of this game on GitHub.