Создание игры про Теннис с помощью React.js + CSS keyframes
История создание игры для конкурса "Winter React Jam". В игре используются только ReactJS и CSS-анимации. Все анимации созданы с использованием keyframes. Нет requestAnimationFrame с изменением позиций для каждого кадра и нет HTML-canvas. Только перемещение html-блоков.
Данная игра была создана в кафе за чашкой кофе, и ее уровень сложности разработки делает ее доступной даже для начинающих разработчиков. Это означает, что любой, кто только начинает свой путь в программировании, может создать что-то подобное с небольшими усилиями и опытом.
Начало:
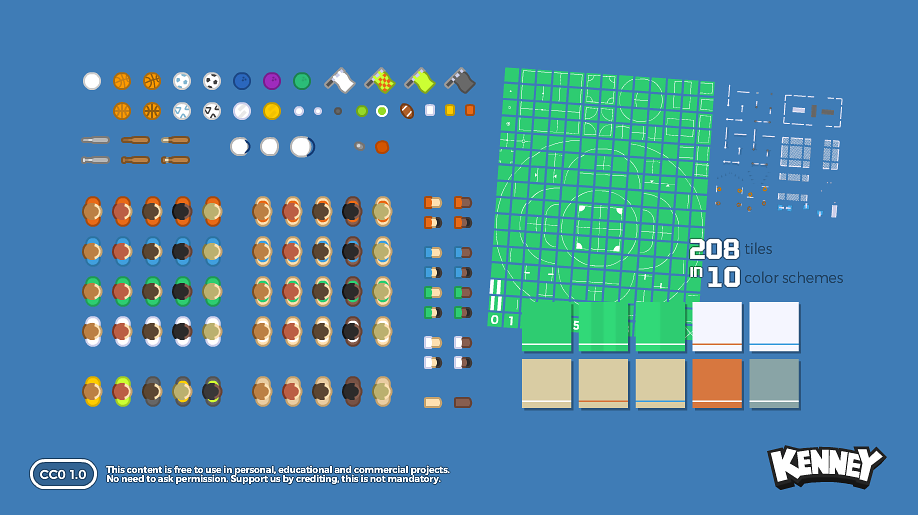
Как-то нашел в интернете конкурсе от reactjam. Не знаю, кто эти ребята, но конкурс заключался в том, чтобы сделать игру на React.js. Мое участие началось с того, что я начал искать бесплатные изображения (image assets). На данный момент у меня не было идей, какую игру я буду делать. Но наткнувшись на sport pack от kennynl, я принял решение сделать игру про теннис.

Игровое поле:
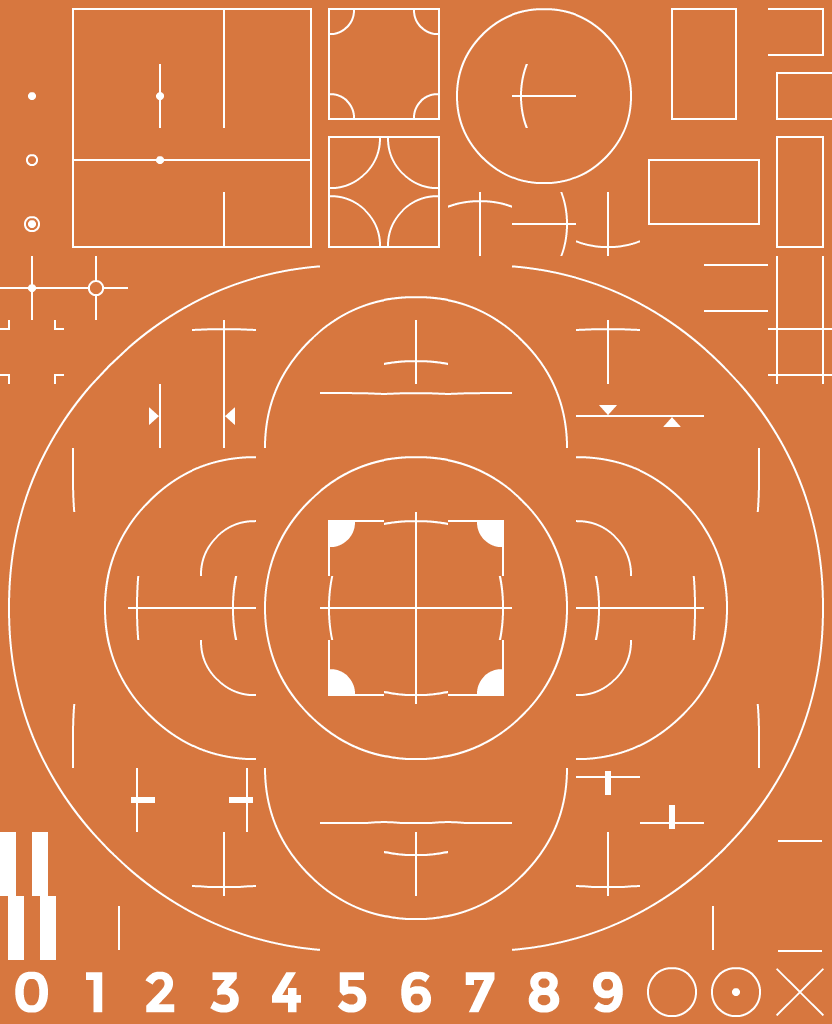
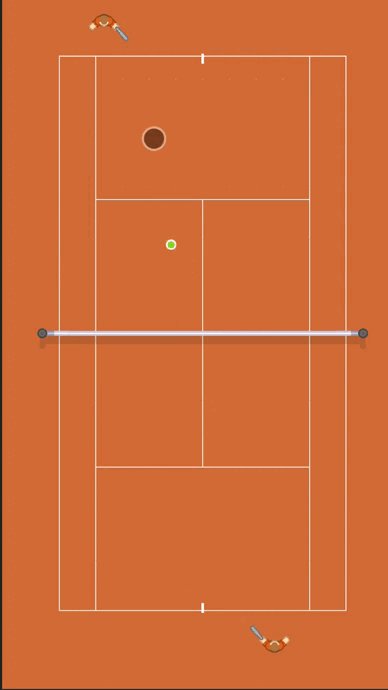
На данном этапе мне нужно было понять, как выглядит поле для игры в теннис. Найдя хорошие примеры, я принялся к реализации. В image assets были тайлы для реализации поля.

У меня было 2 варианта:
- Нарисовать из тайлов поле и подгружать уже готовое поле цельной картинкой.
- Динамически собирать из тайлов поле в коде, задав каждому отдельному div в html background с картинкой этого тайла.
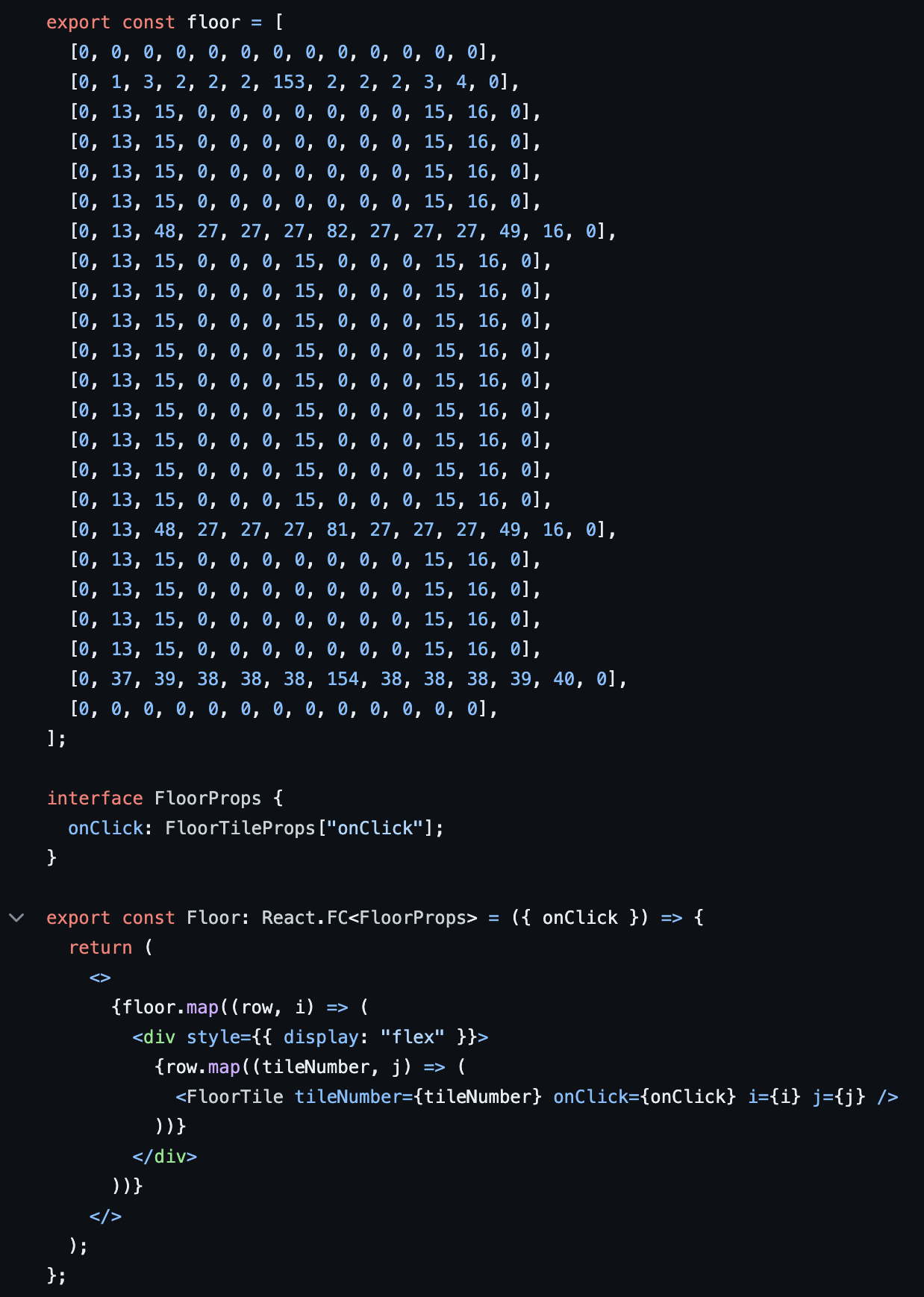
Я выбрал динамическое создания поле в коде. Это давало больше гибкости. Можно заменить один набор тайлов на другой и получить новое оформление поля. Также процесс управления контентом стал более удобным.
Собрав матрицу из номеров тайлов, я смог легко проходиться по ней с помощью метода forEach в React-компоненте. Это позволило мне динамически отображать каждый тайл, задавая им общие размеры 64 на 64 пикселей и добавляя обработчик события click.

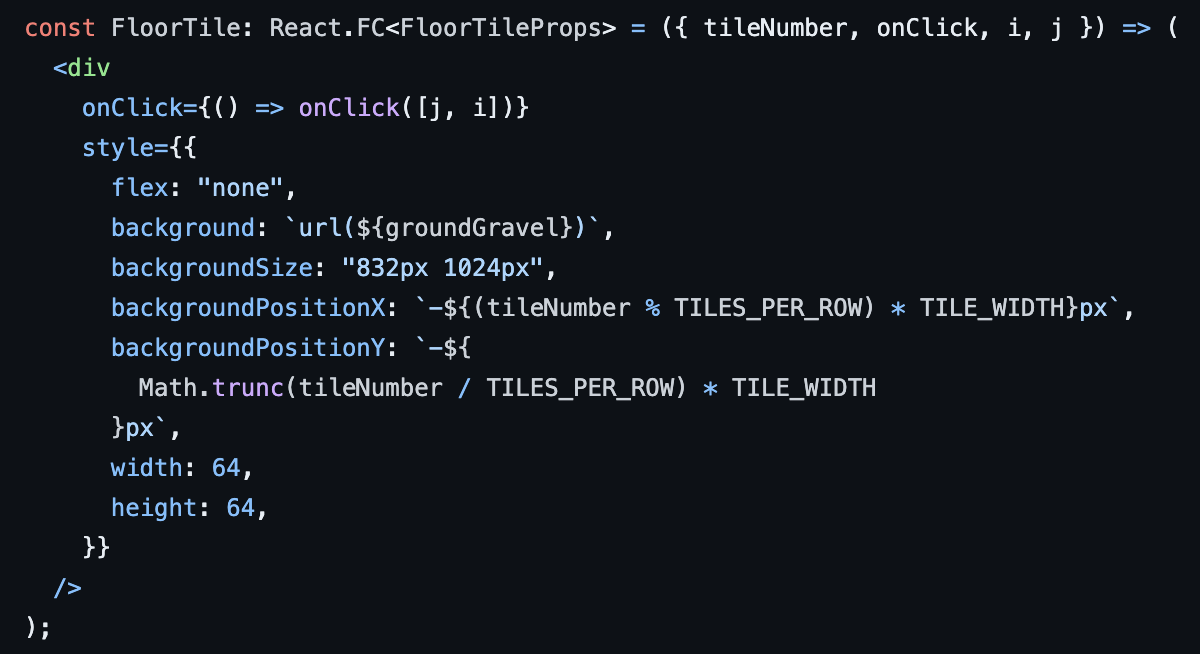
Сам код компонент тайла для поля - это html элемент div. У которого задан размер и background-position.

Игровые персонажи:
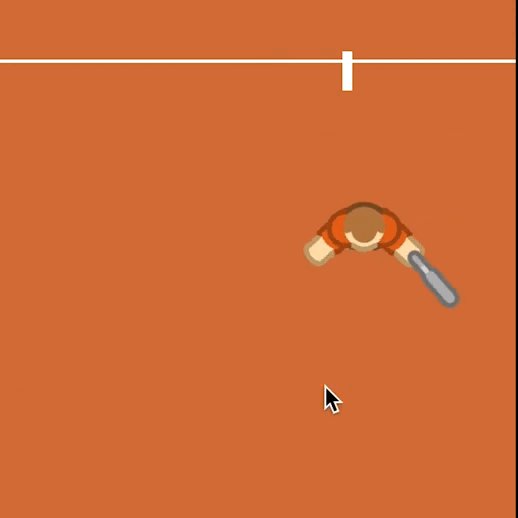
Для игровых персонажей в image assets содержит отдельные изображения рук, ног и туловища персонажа.

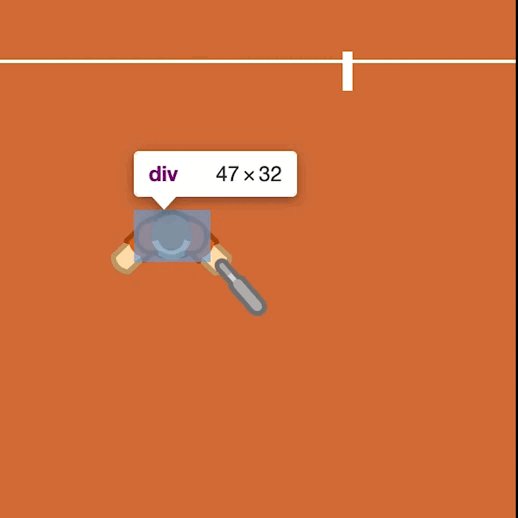
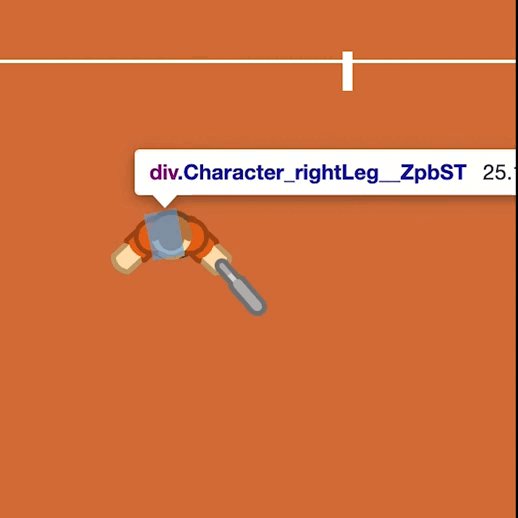
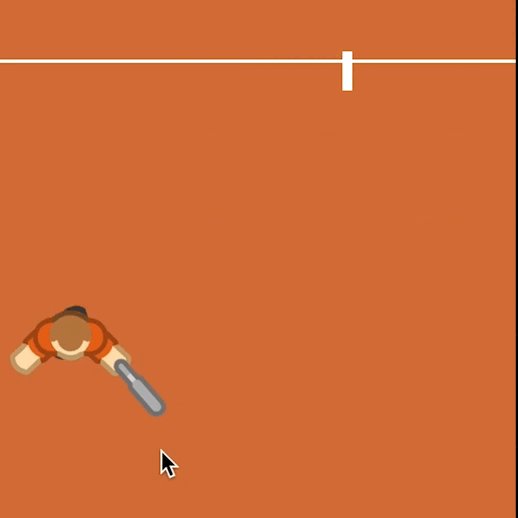
Чтобы реализовать анимацию, я поместил каждую часть тела в контейнер со свойством position: relative. Затем я спозиционировал эти части тела так, чтобы в спокойном состоянии, кроме рук и туловища, ничего не было видно.

При нажатии на любой тайл поля, я добавляю className моему контейнеру, который является триггером для начала CSS-анимации. @keyframes для этой анимации содержит код, который двигает ноги и создает эффект ходьбы для персонажей игры. Код персонажа игры доступен по этой ссылке.
Полет мяча:
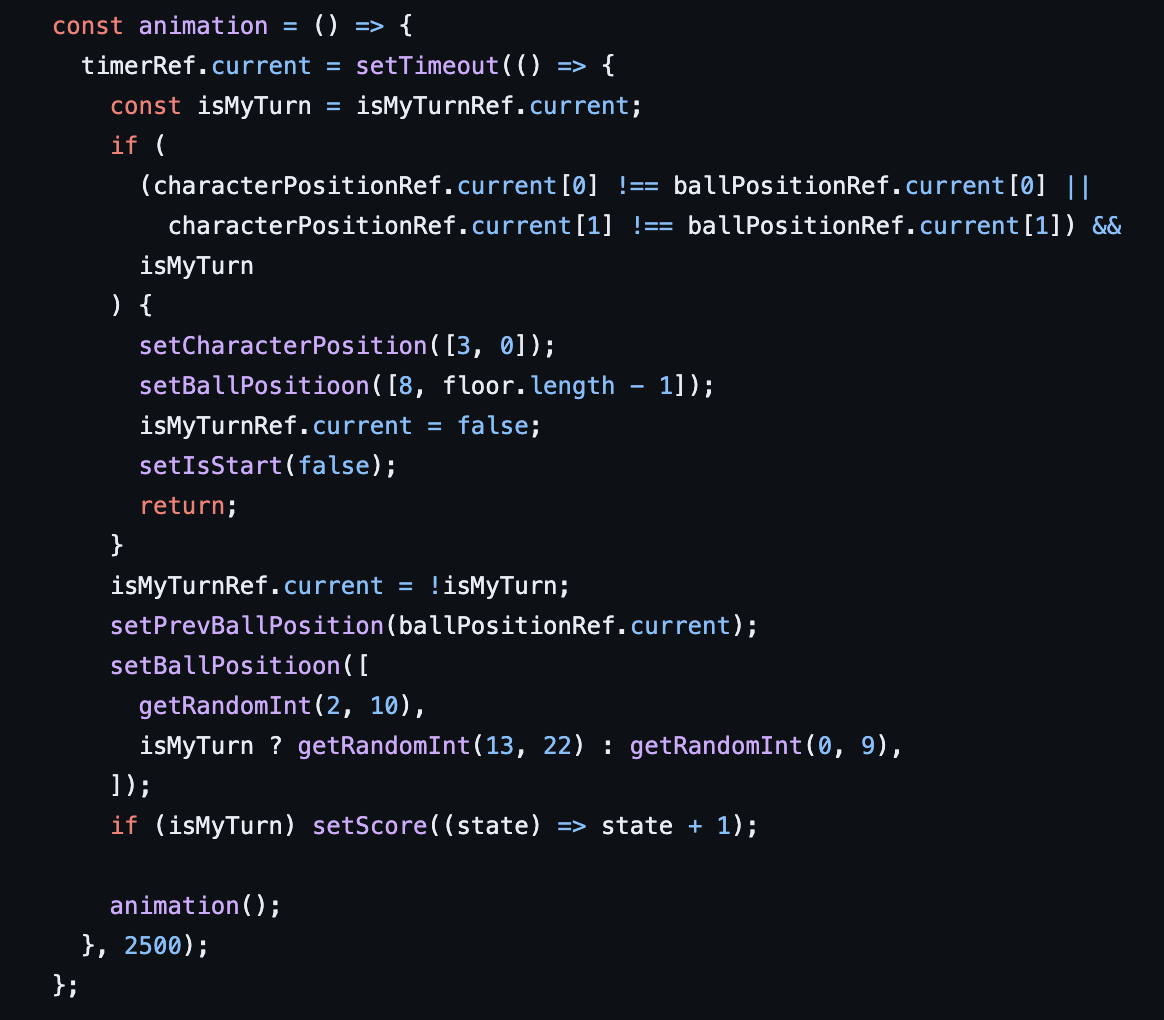
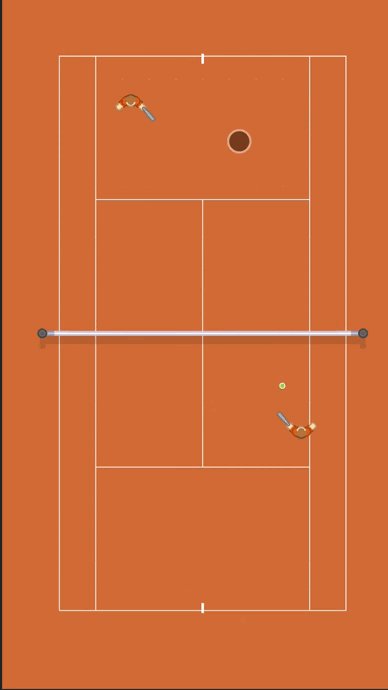
Логика полета мяча в игре довольно простая: он направляется в случайный тайл на стороне противника. Чтобы отбить мяч, ваш персонаж должен находиться в том же тайле, где приземлится мяч. В коде игры происходит проверка, если номер тайла, где приземлится мяч и номер тайла, где находится игрок совпадают. То процесс повторяется.

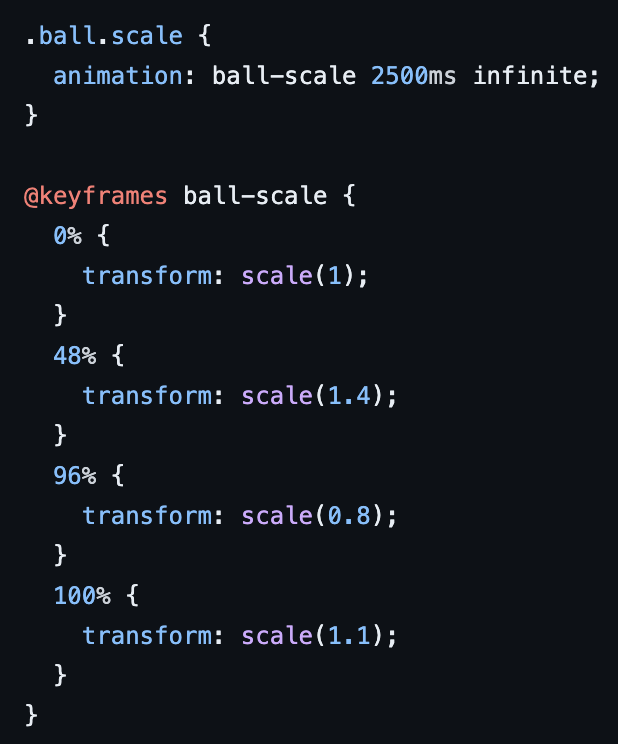
Однако, в игре в теннис перед тем, как мяч будет отбит, он должен сначала удариться о вашу половину поля. Реализация отскока мяча также осуществлена при помощи @keyframes и transform: scale.

Итог:
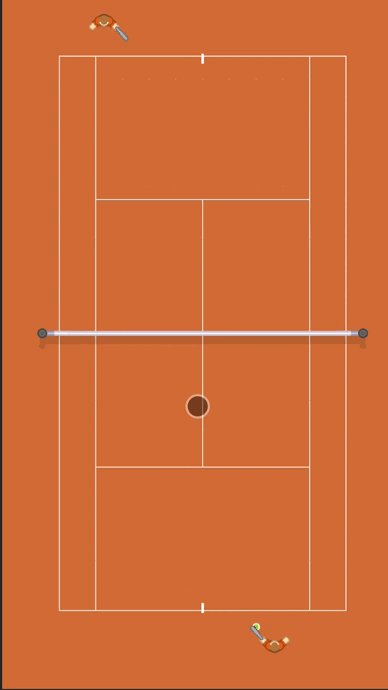
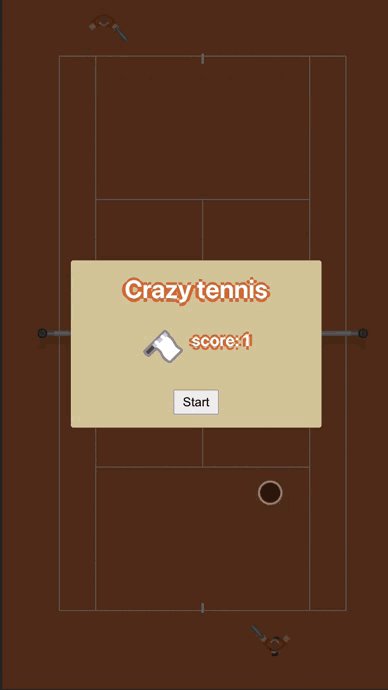
Превью итогового геймплея.

Кстати, игру добавили на страницу конкурса.

Поиграть в игру вы можете по этой ссылке на сайте progosling. Посмотреть код игры вы можете в репозитории этой игры на GitHub.


