使用 React + CSS 关键帧创建网球游戏
为 "冬季 React Jam "比赛创建游戏的故事。游戏只使用 ReactJS 和 CSS 动画。所有动画都是使用关键帧制作的。没有 requestAnimationFrame 来改变每一帧的位置,也没有 HTML 画布。只有移动的 html divs。
这个游戏是在咖啡馆里喝咖啡时创建的,其开发复杂性水平使其即使是初学者开发者也能轻松上手。这意味着任何刚开始编程之旅的人都可以用很少的努力和经验创建类似的东西。
开始:
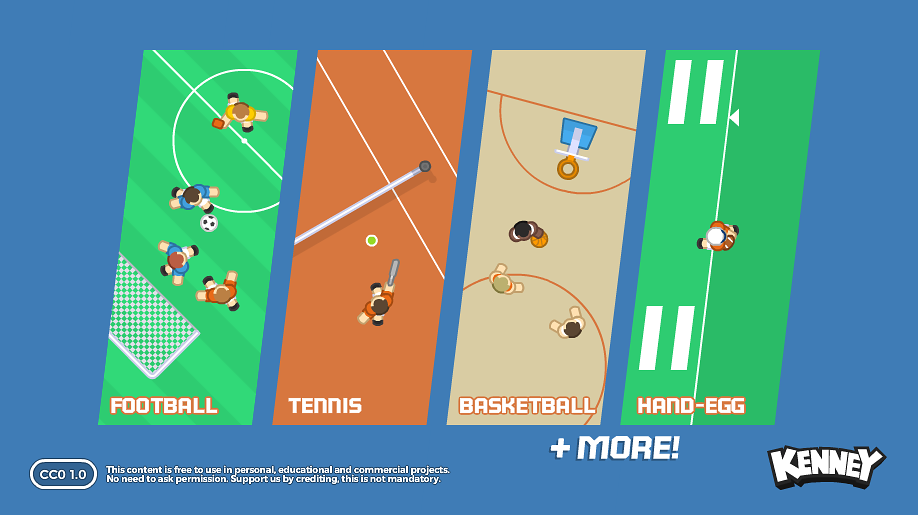
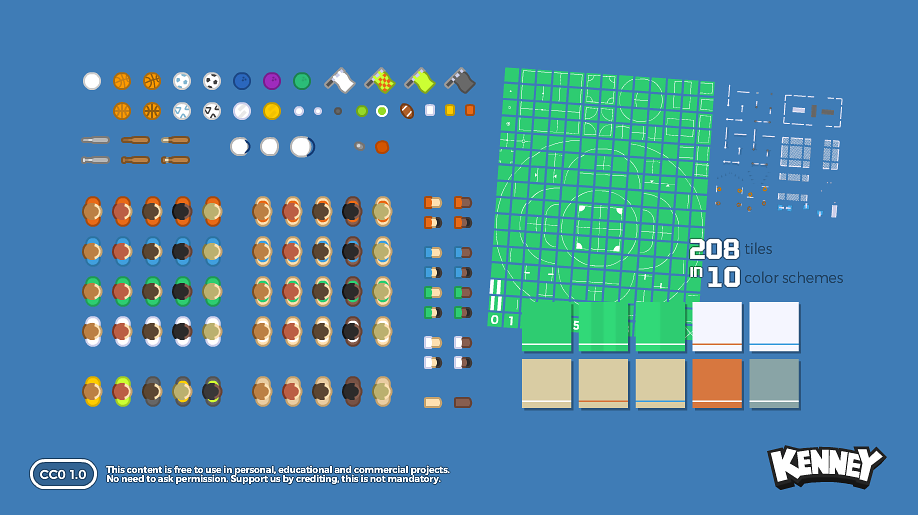
不知怎么的,我在 reactjam 上找到了一个比赛。我不知道这些人是谁,但比赛是关于用 react.js 制作一个游戏。我的参与始于寻找免费的图像资产。当时,我对要制作什么游戏没有任何想法。但偶然发现了 kennynl 的运动包,我决定制作一个网球游戏。

游戏场地:
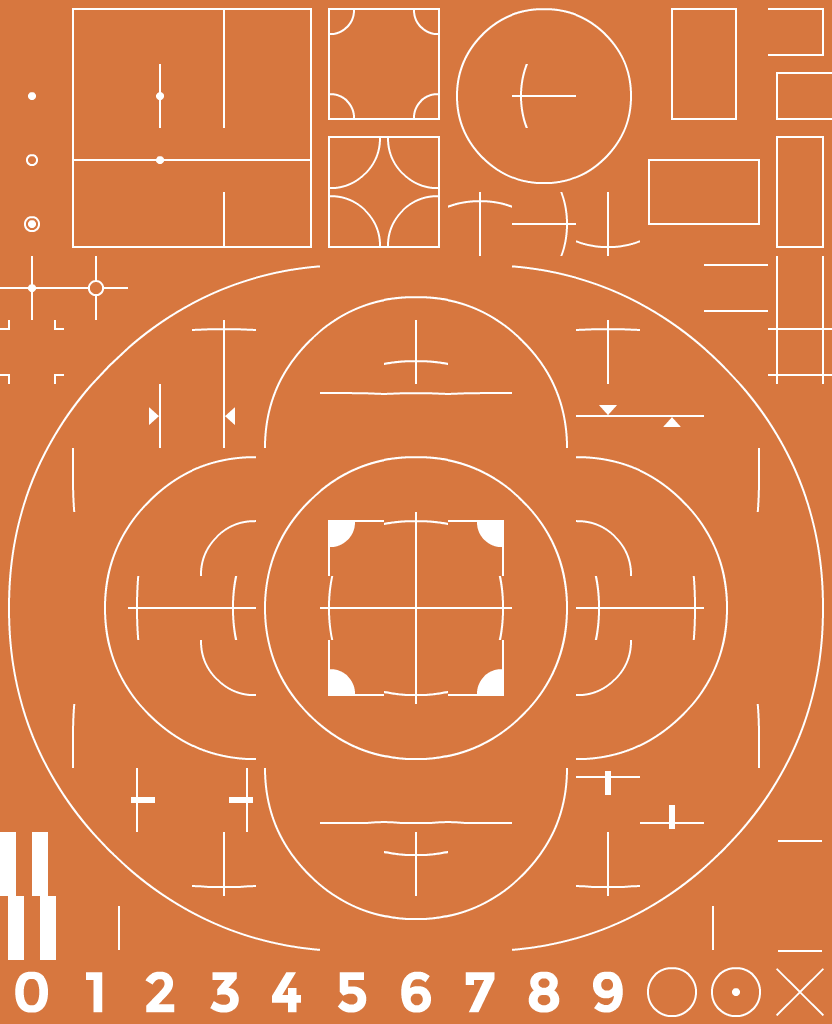
在这个阶段,我需要了解网球游戏场地的样子。找到好的例子后,我开始实施。图像资产中有用于实现场地的瓷砖。

我有两个选择:
- 从瓷砖中绘制场地并将准备好的场地作为整体图像加载。
- 在代码中动态地从瓷砖中组装场地,将每个瓷砖的图像设置为 HTML 中的单独 div。
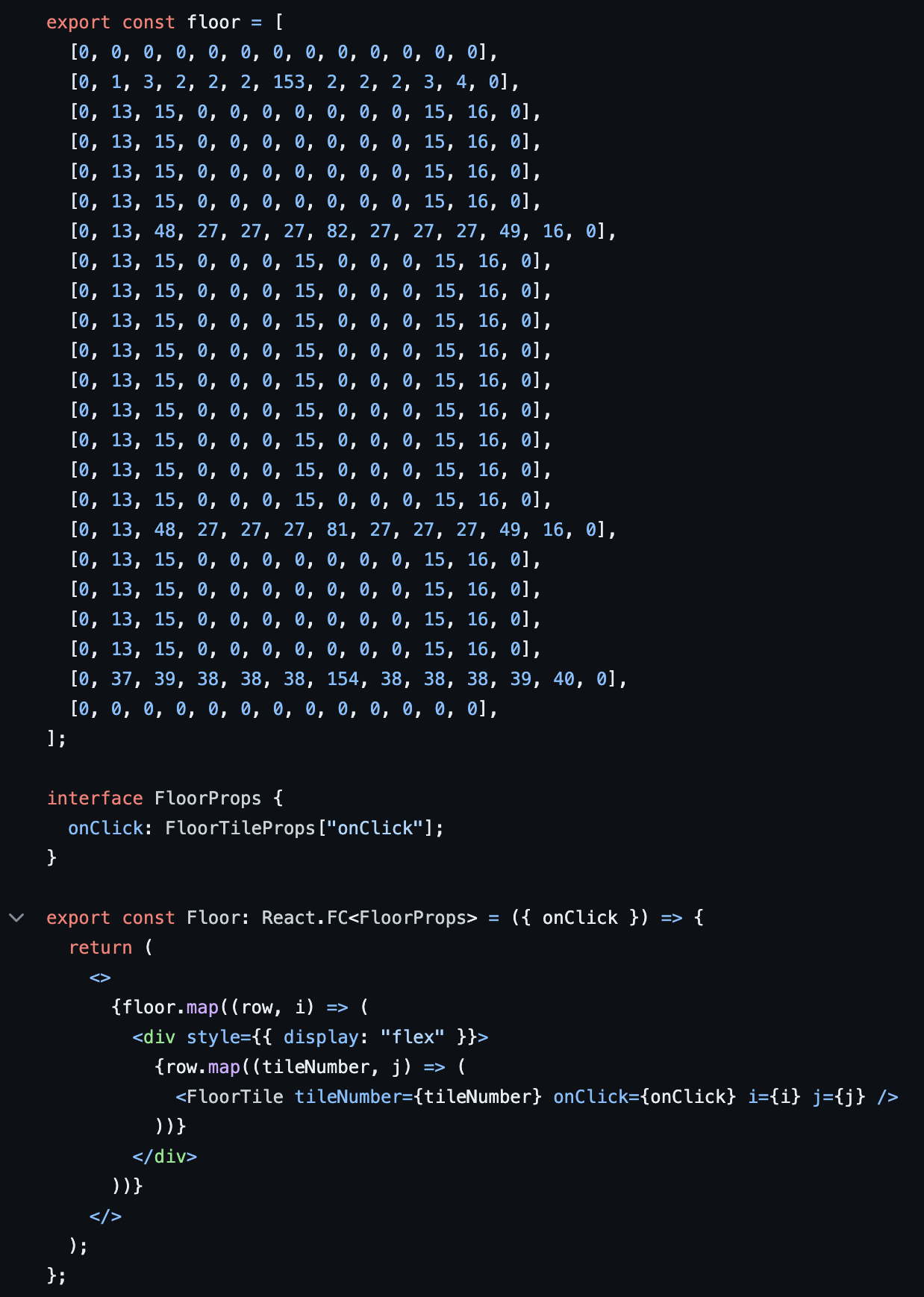
我选择在代码中动态创建场地。这提供了更多的灵活性。您可以用另一组瓷砖替换一组瓷砖,并获得新的场地设计。此外,管理内容变得更加方便。
通过创建瓷砖编号的矩阵,我可以轻松地在 React 组件中使用 forEach 方法迭代它。这使我能够动态显示每个瓷砖,将它们的公共大小设置为 64 x 64 像素,并添加一个点击事件处理程序。

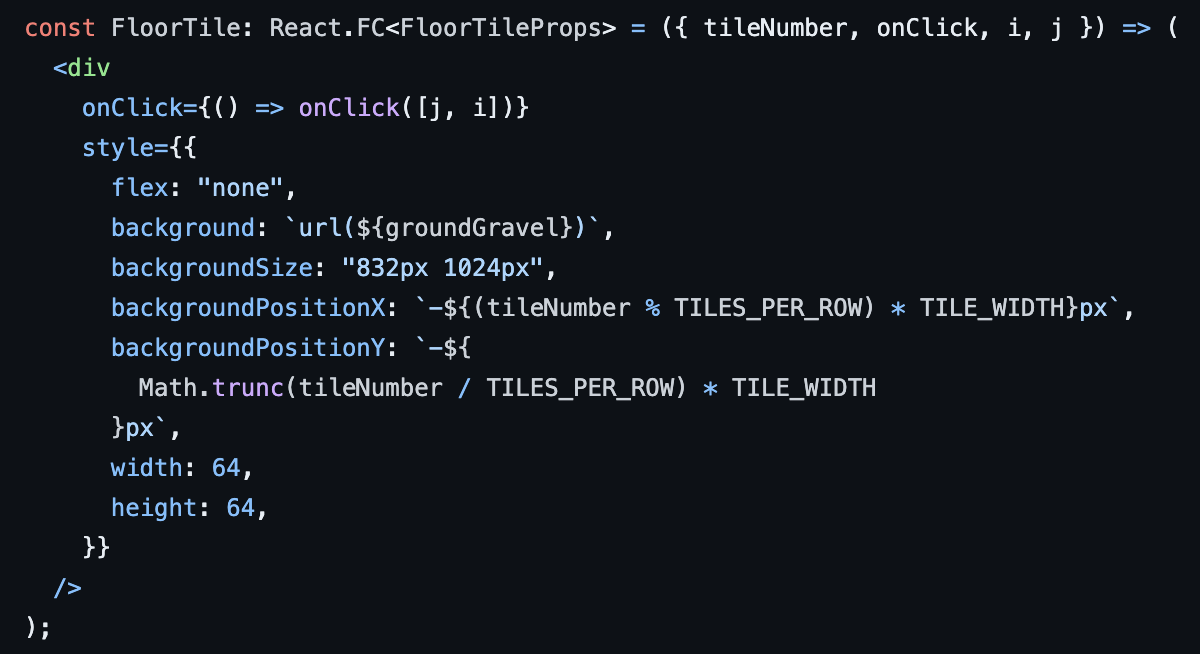
场地瓷砖组件的代码是一个 HTML div 元素,具有指定的大小和背景位置。

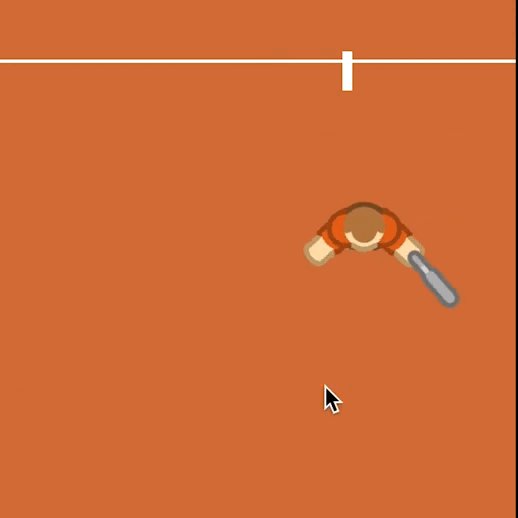
游戏角色:
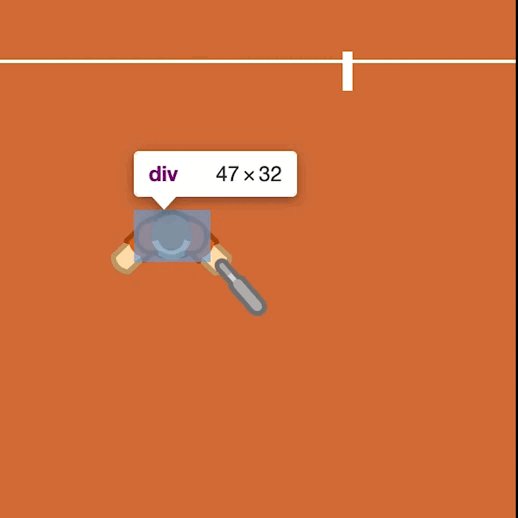
对于游戏角色,图像资产包含手臂、腿和躯干的单独图像。

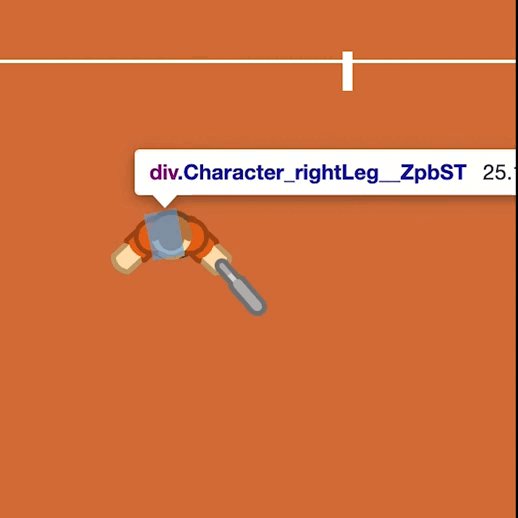
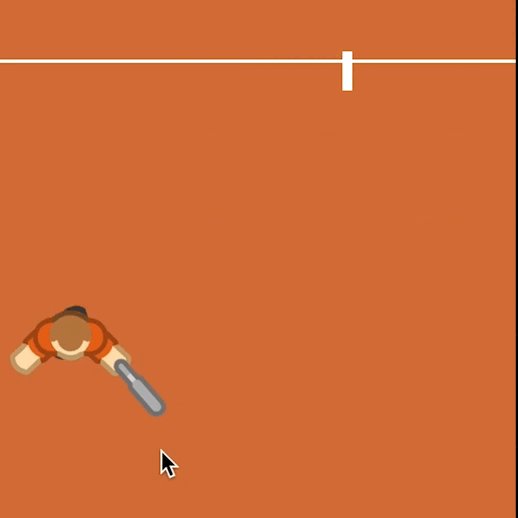
为了实现动画,我将每个身体部位放在一个具有 position: relative 属性的容器中。然后我将这些身体部位定位,以便在空闲状态下只有手臂和躯干可见。

当点击场地的任何瓷砖时,我会向我的容器添加一个 className,这会触发 CSS 动画的开始。@keyframes 的这个动画包含移动腿部并为游戏角色创建行走效果的代码。游戏角色的代码可在 此链接 查看。
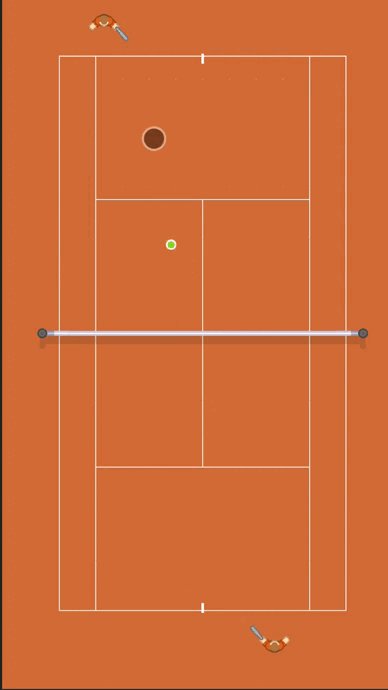
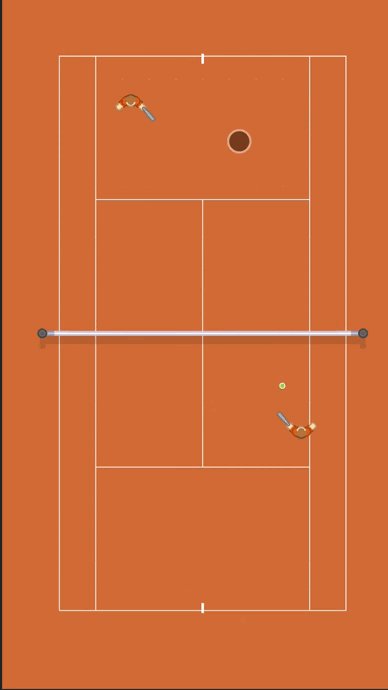
球的飞行:
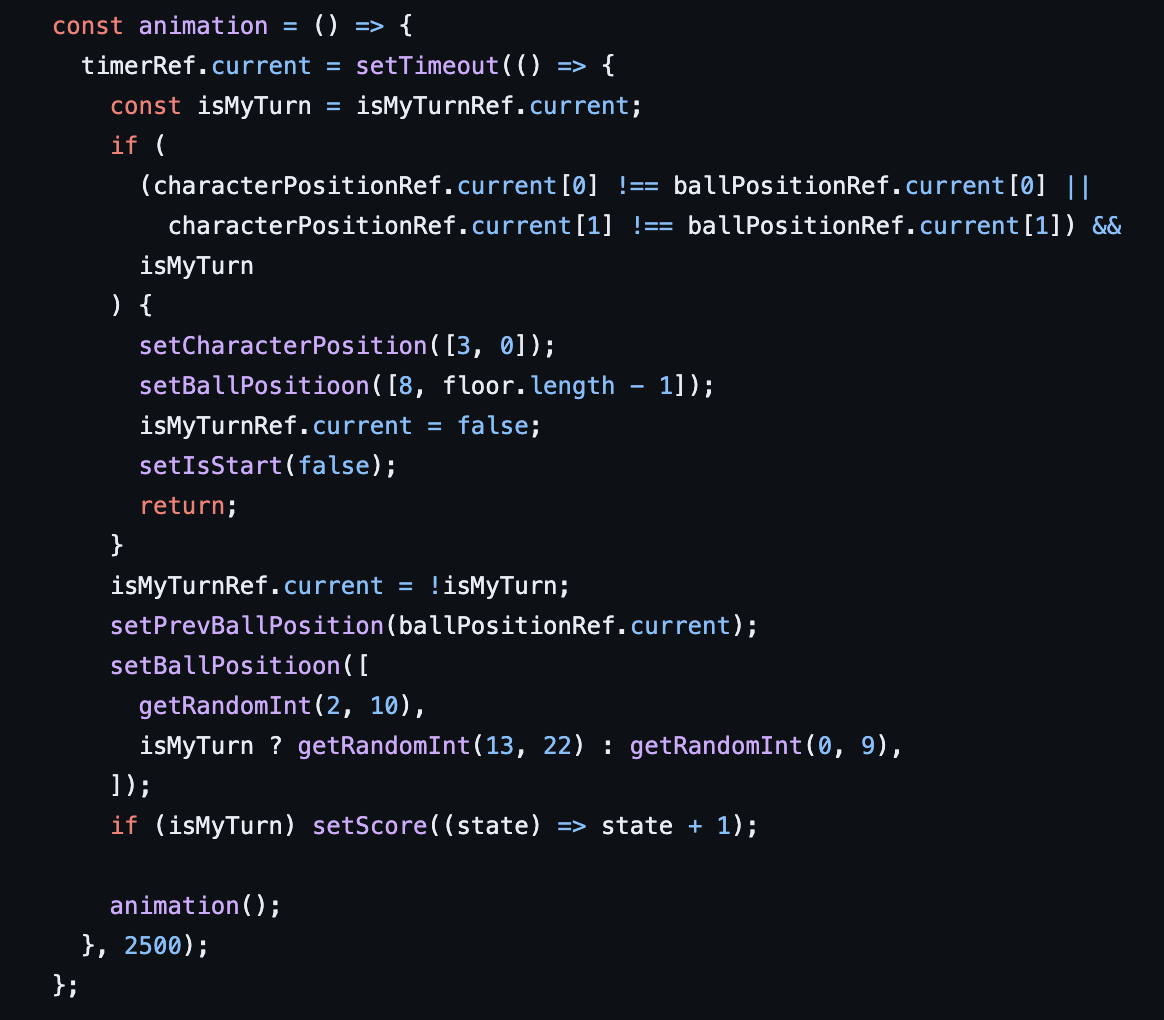
游戏中球的飞行逻辑相当简单:它飞向对方场地上的一个随机瓷砖。要击中球,您的角色必须在球将落下的同一瓷砖中。在游戏代码中,有一个检查球将落下的瓷砖编号和玩家所在的瓷砖编号是否匹配。然后过程重复。

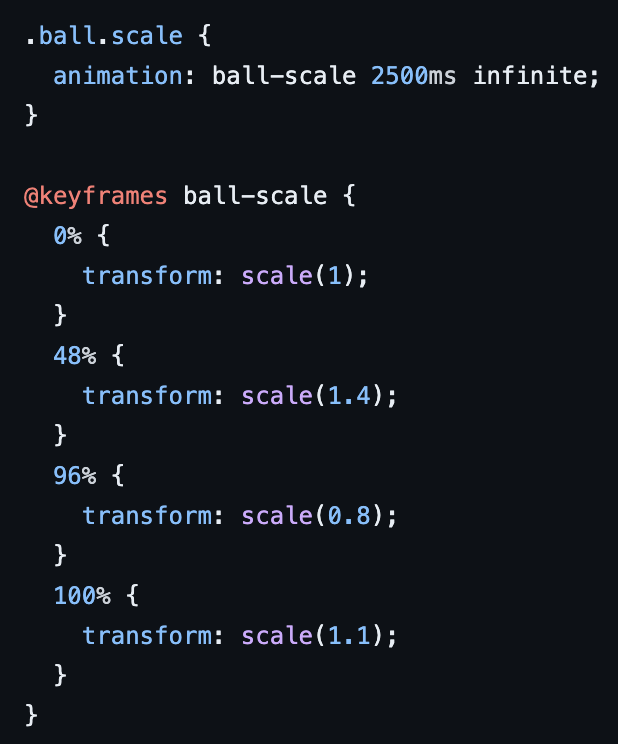
然而,在网球中,在球被击中之前,它必须首先击中您的半场。球的弹跳也使用 @keyframes 和 transform: scale 实现。

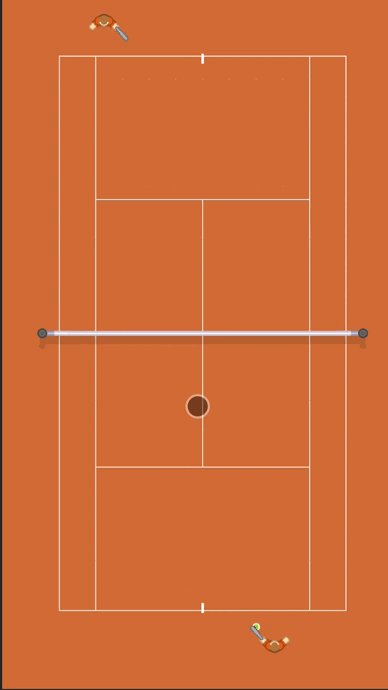
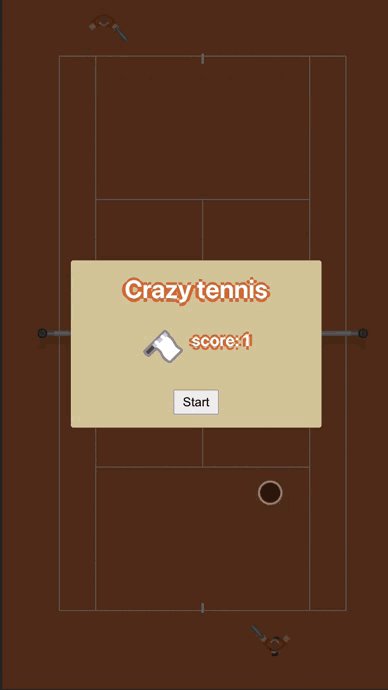
结果:
最终游戏玩法的预览。

顺便说一下,游戏已添加到比赛页面。

您可以通过 progosling 网站上的此链接 玩游戏。 您可以在 此游戏的 GitHub 存储库中查看游戏代码。


