React + CSS कीफ्रेम्स का उपयोग करके टेनिस गेम बनाना
"विंटर React Jam" प्रतियोगिता के लिए गेम बनाने की कहानी। गेम केवल ReactJS और CSS एनिमेशन का उपयोग करता है। सभी एनिमेशन कीफ्रेम्स का उपयोग करके बनाए गए हैं। प्रत्येक फ्रेम की स्थिति बदलने के लिए कोई requestAnimationFrame नहीं है, और न ही कोई HTML कैनवास है। केवल चलने वाले html divs हैं।
यह गेम एक कैफे में कॉफी पीते समय बनाया गया था, और इसकी विकास जटिलता का स्तर इसे शुरुआती डेवलपर्स के लिए भी आसान बनाता है। इसका मतलब है कि कोई भी जो अपनी प्रोग्रामिंग यात्रा की शुरुआत कर रहा है, वह थोड़े से प्रयास और अनुभव के साथ इसी तरह की चीज़ बना सकता है।
शुरुआत:
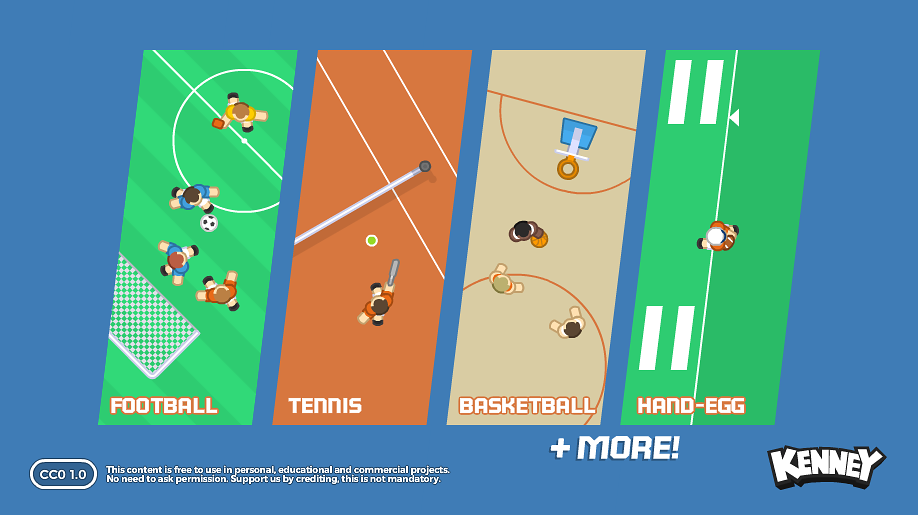
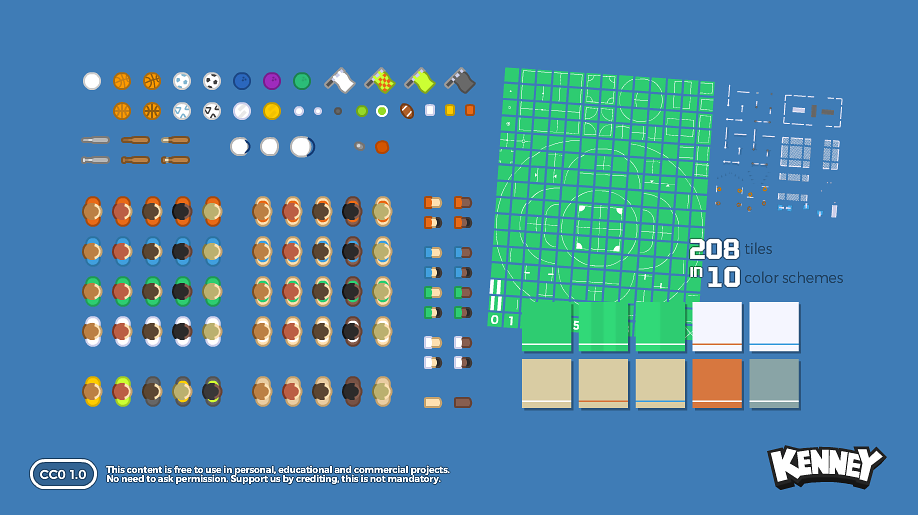
किसी तरह, मैंने reactjam पर एक प्रतियोगिता पाई। मुझे नहीं पता कि ये लोग कौन हैं, लेकिन प्रतियोगिता react.js का उपयोग करके एक गेम बनाने के बारे में थी। मेरी भागीदारी मुफ्त छवि संपत्तियों की खोज से शुरू हुई। उस समय, मुझे नहीं पता था कि किस प्रकार का गेम बनाना है। लेकिन kennynl के खेल पैक पर ठोकर खाकर, मैंने एक टेनिस गेम बनाने का निर्णय लिया।

खेल का मैदान:
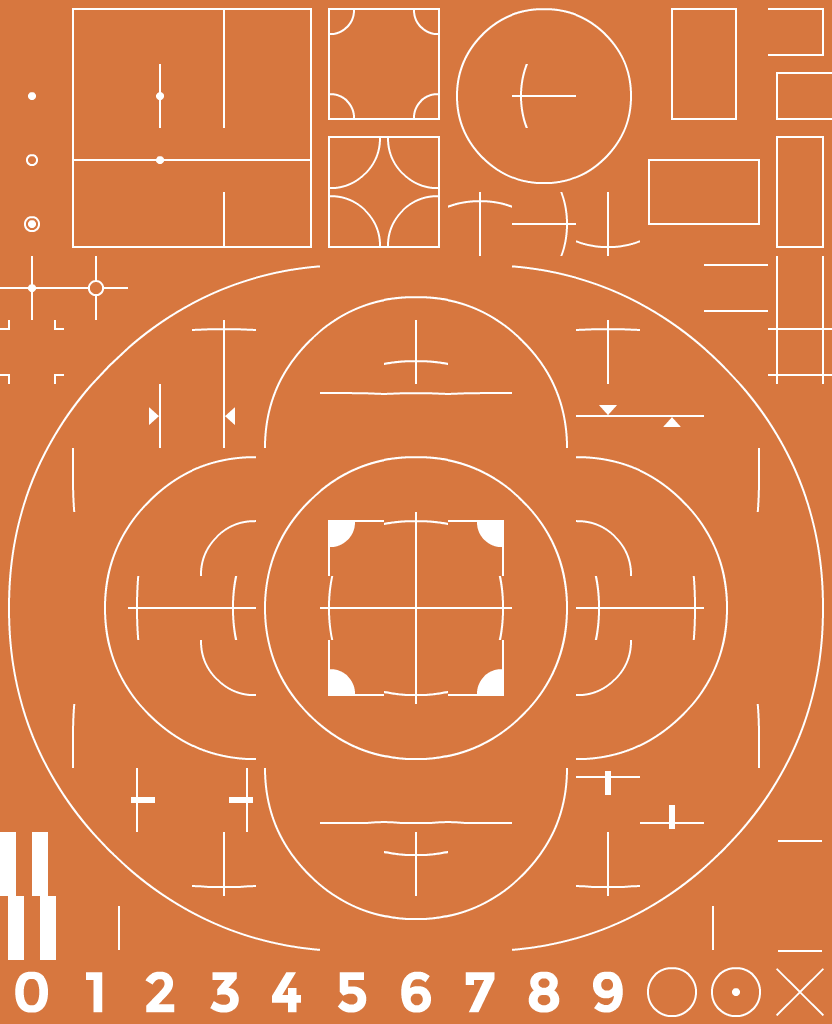
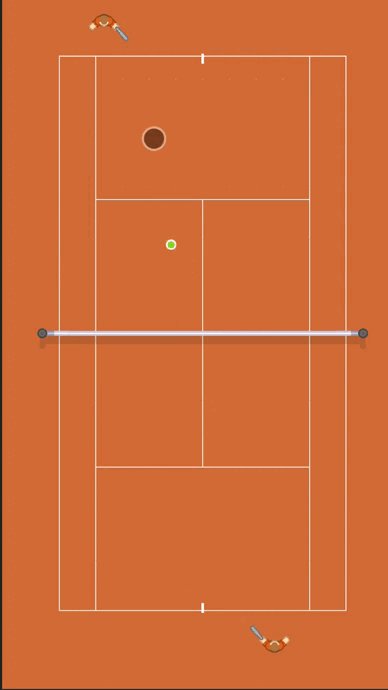
इस चरण में, मुझे यह समझने की आवश्यकता थी कि टेनिस खेल का मैदान कैसा दिखता है। अच्छे उदाहरण मिलने के बाद, मैंने इसे लागू करना शुरू किया। छवि संपत्तियों में मैदान को लागू करने के लिए टाइल्स थीं।

मेरे पास दो विकल्प थे:
- टाइल्स से मैदान खींचें और तैयार मैदान को एक संपूर्ण छवि के रूप में लोड करें।
- कोड में टाइल्स से मैदान को गतिशील रूप से असेंबल करें, प्रत्येक टाइल की छवि को HTML में एक अलग div के रूप में सेट करें।
मैंने कोड में मैदान को गतिशील रूप से बनाने का विकल्प चुना। इससे अधिक लचीलापन मिलता है। आप एक टाइल सेट को दूसरी टाइल सेट से बदल सकते हैं और एक नया मैदान डिज़ाइन प्राप्त कर सकते हैं। इसके अलावा, सामग्री का प्रबंधन अधिक सुविधाजनक हो जाता है।
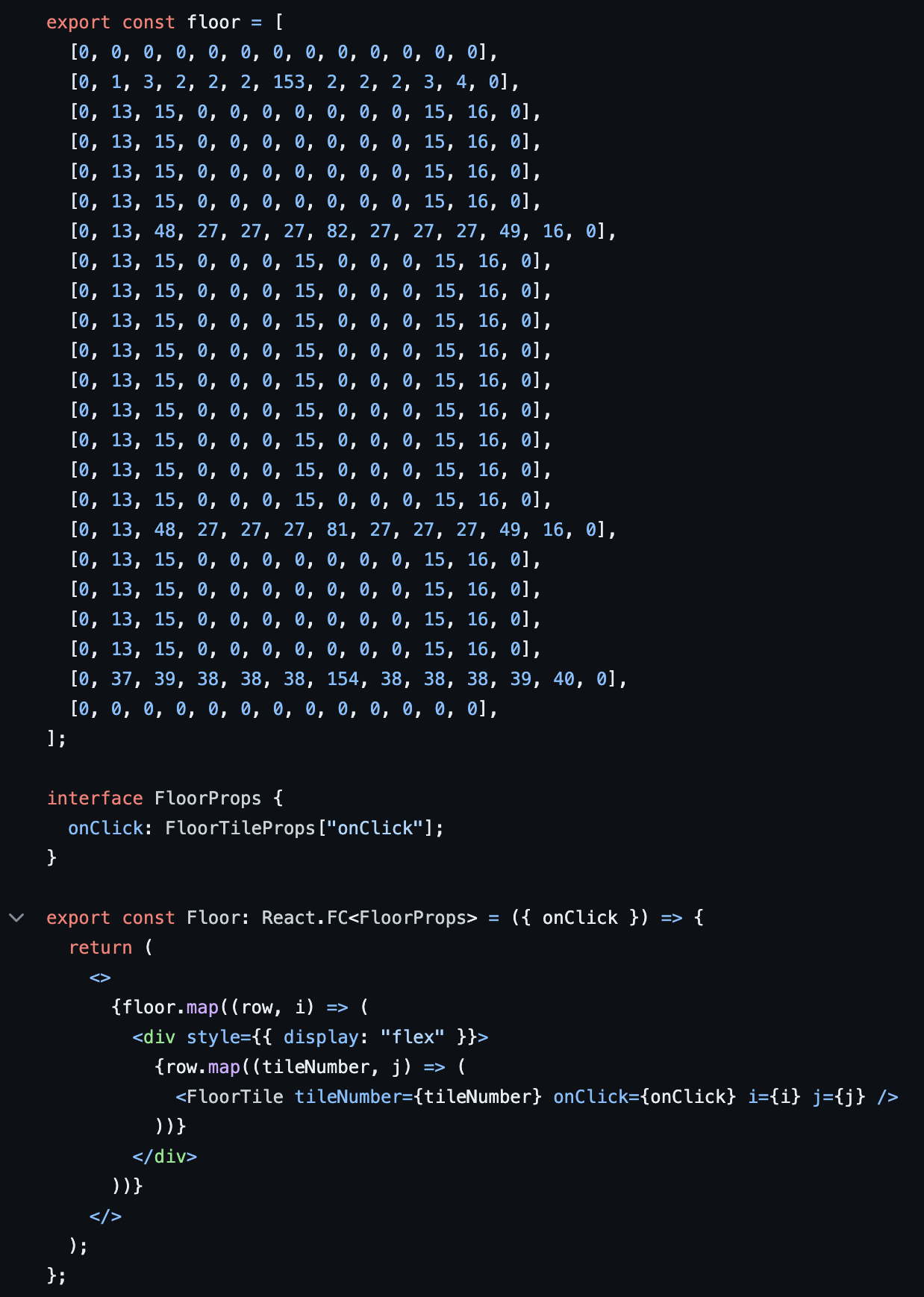
टाइल्स की संख्या का मैट्रिक्स बनाकर, मैं इसे React घटक में forEach विधि का उपयोग करके आसानी से पुनरावृत्त कर सकता हूँ। इससे मुझे प्रत्येक टाइल को गतिशील रूप से प्रदर्शित करने की अनुमति मिलती है, उनके सामान्य आकार को 64 x 64 पिक्सल सेट करने और एक क्लिक इवेंट हैंडलर जोड़ने की अनुमति मिलती है।

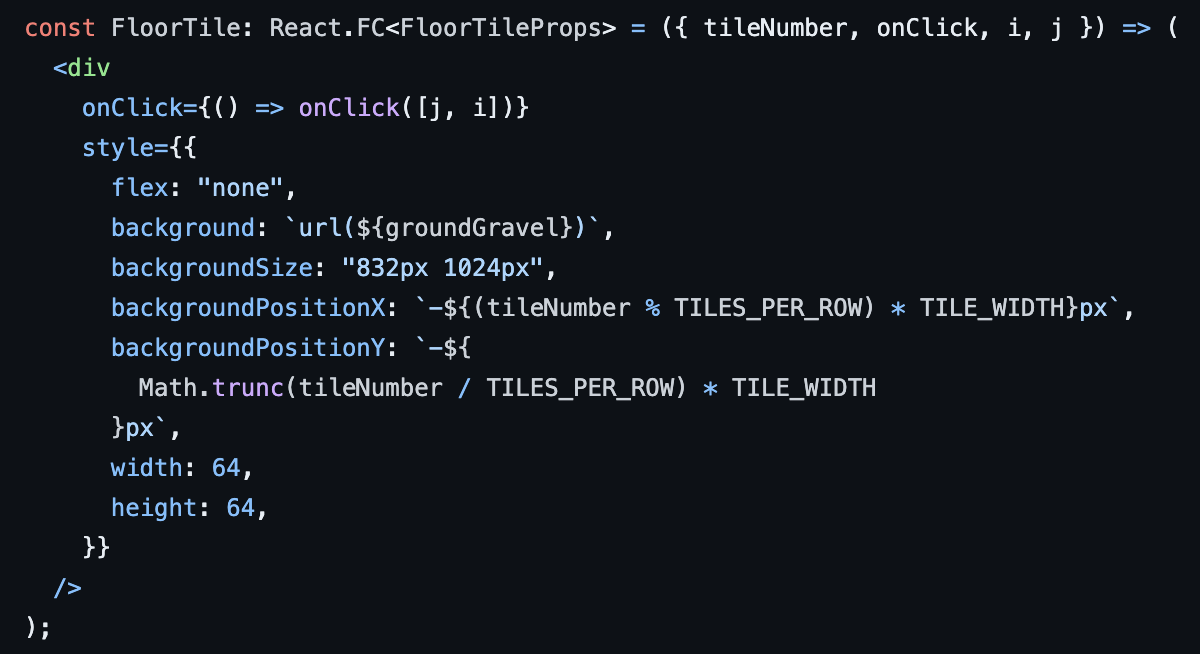
मैदान टाइल घटक का कोड एक HTML div तत्व है, जिसमें निर्दिष्ट आकार और पृष्ठभूमि स्थिति है।

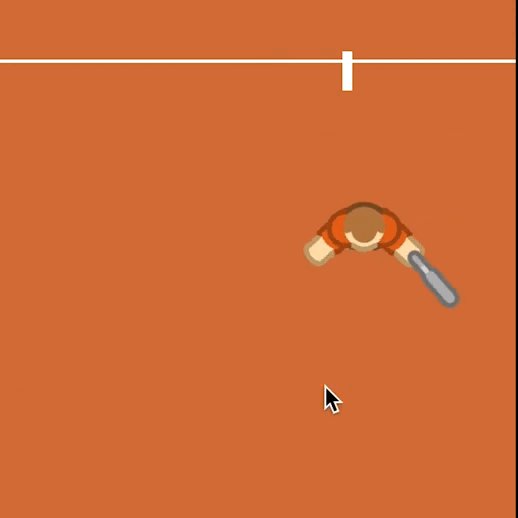
खेल के पात्र:
खेल के पात्रों के लिए, छवि संपत्तियों में हाथ, पैर और धड़ की अलग-अलग छवियाँ शामिल थीं।

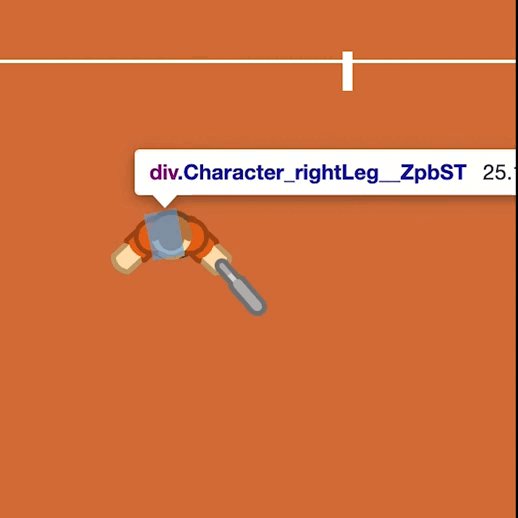
एनिमेशन को लागू करने के लिए, मैंने प्रत्येक शरीर के हिस्से को position: relative गुण के साथ एक कंटेनर में रखा। फिर मैंने इन शरीर के हिस्सों को इस तरह से स्थित किया कि निष्क्रिय स्थिति में केवल हाथ और धड़ दिखाई दें।

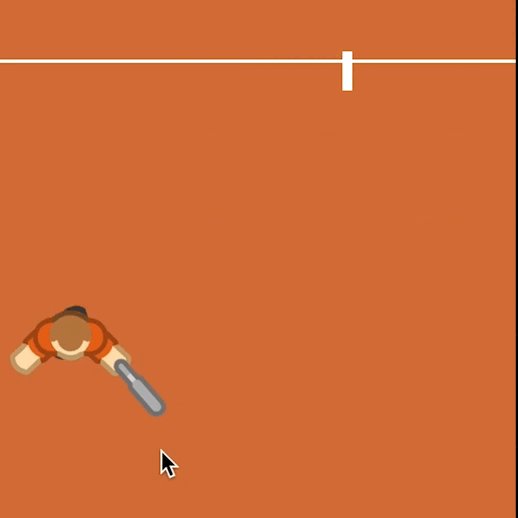
जब मैदान की किसी भी टाइल पर क्लिक किया जाता है, तो मैं अपने कंटेनर में एक className जोड़ता हूँ, जो CSS एनिमेशन की शुरुआत को ट्रिगर करता है। @keyframes का यह एनिमेशन पैरों को हिलाने और खेल के पात्र के लिए चलने का प्रभाव बनाने के लिए कोड शामिल करता है। खेल के पात्र का कोड इस लिंक पर देखा जा सकता है।
गेंद की उड़ान:
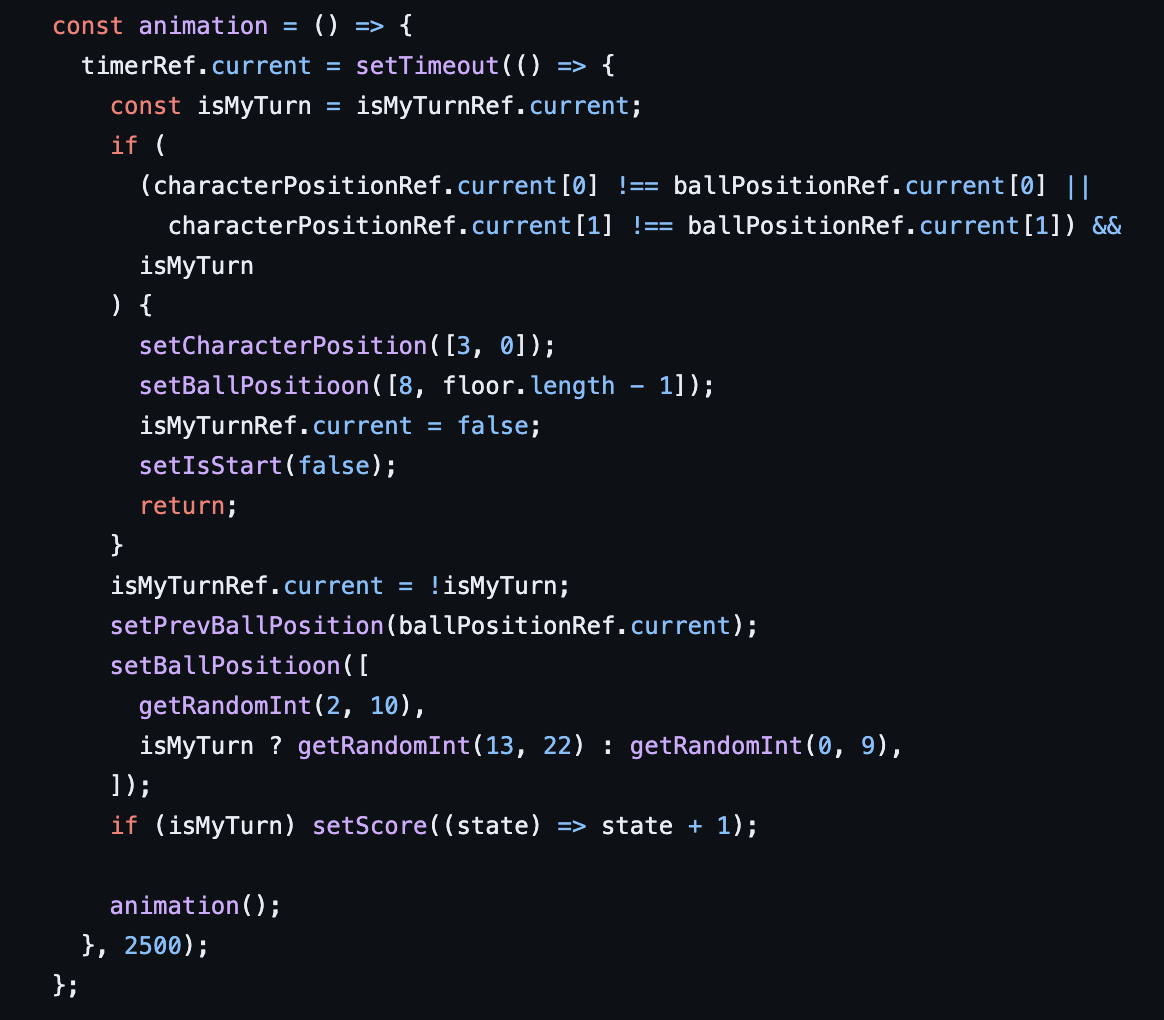
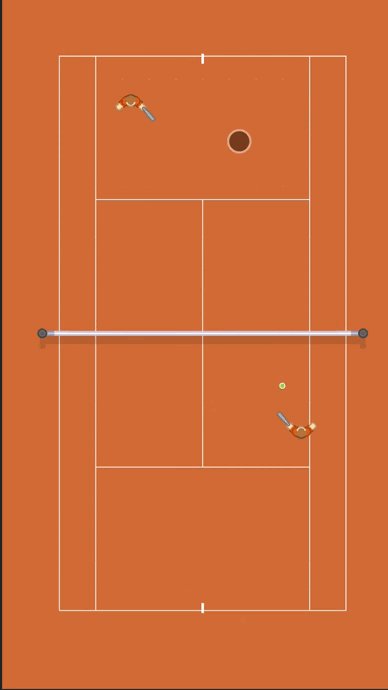
खेल में गेंद की उड़ान की तर्क काफी सरल है: यह विरोधी के मैदान पर एक यादृच्छिक टाइल की ओर उड़ती है। गेंद को हिट करने के लिए, आपके पात्र को उसी टाइल में होना चाहिए जहाँ गेंद गिरेगी। खेल के कोड में, यह जांचने के लिए एक चेक है कि गेंद जिस टाइल पर गिरेगी और खिलाड़ी जिस टाइल पर है, वे मेल खाते हैं या नहीं। फिर प्रक्रिया दोहराई जाती है।

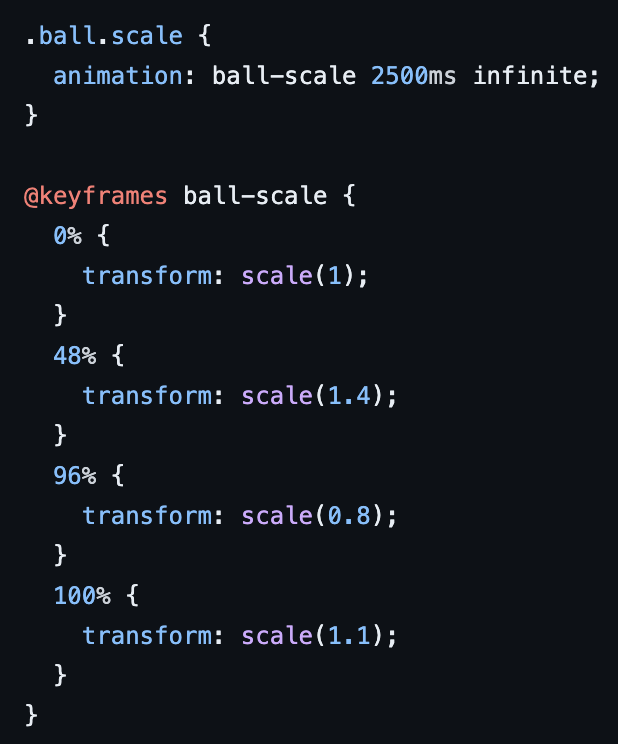
हालांकि, टेनिस में, गेंद को हिट करने से पहले, इसे पहले आपके हाफ पर हिट करना चाहिए। गेंद की उछाल भी @keyframes और transform: scale का उपयोग करके लागू की जाती है।

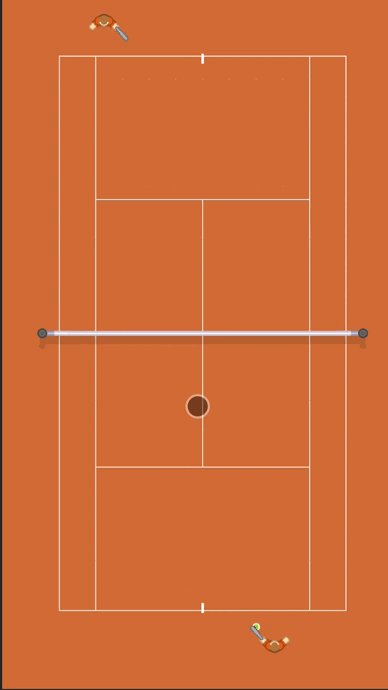
परिणाम:
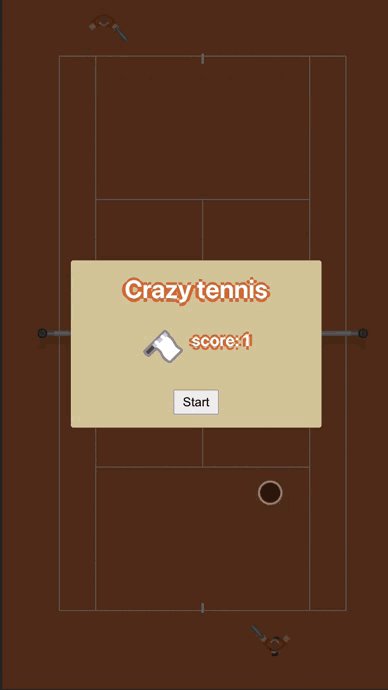
अंतिम गेमप्ले का पूर्वावलोकन।

वैसे, गेम को प्रतियोगिता पृष्ठ में जोड़ा गया है।

आप progosling वेबसाइट पर इस लिंक के माध्यम से गेम खेल सकते हैं। आप इस गेम के GitHub रिपॉजिटरी में गेम कोड देख सकते हैं।


