使用 Next.js 和 GitHub Pages 创建博客:初学者开发者的步骤
您好!今天,我将分享我使用 Next.js 创建博客并将其托管在 GitHub Pages 上的经验。本分步指南专为希望以最小努力创建博客的开发初学者设计。让我们开始吧!
快速开始:
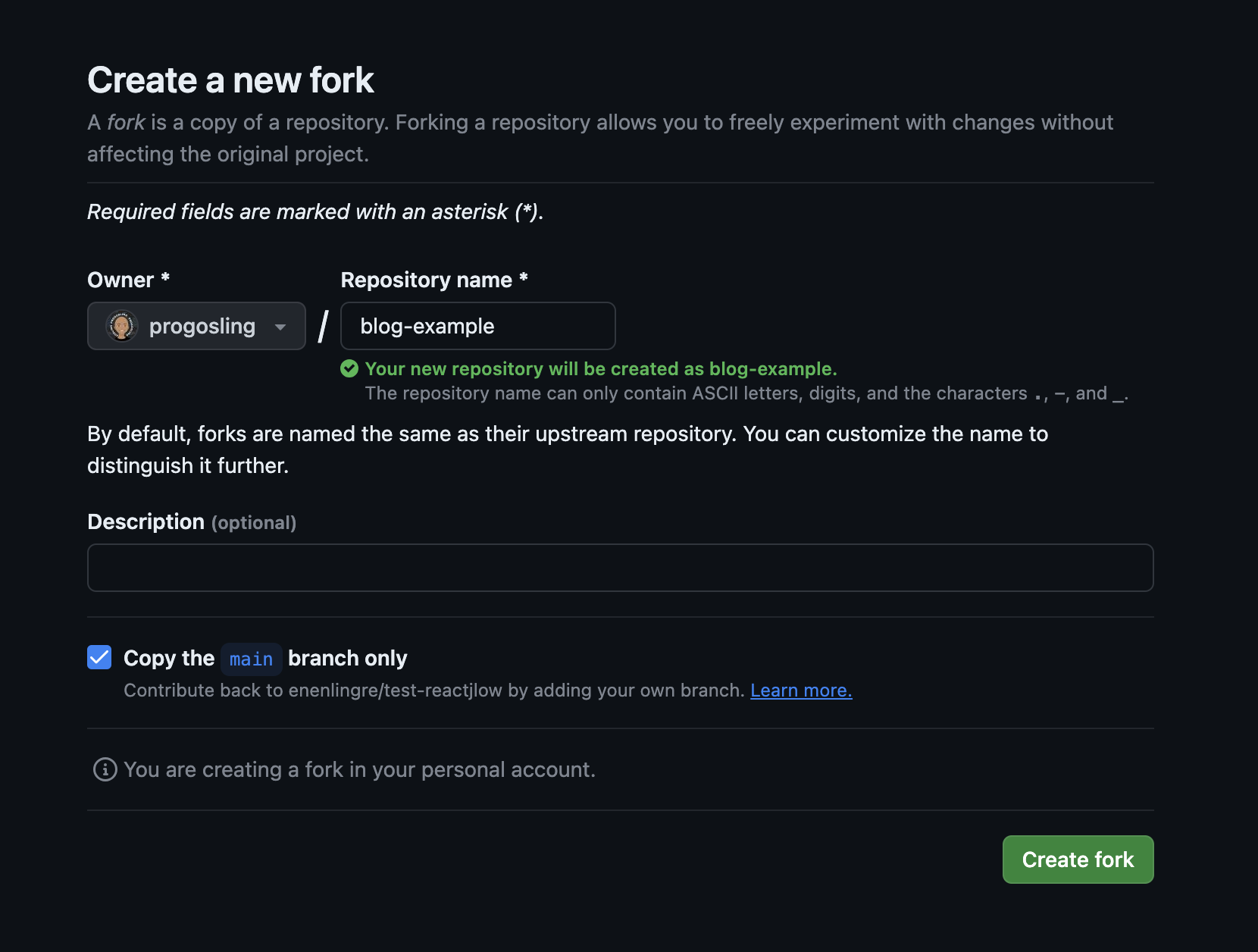
如果您想节省时间,可以使用我的 GitHub 存储库并跳过"安装 Next.js 和准备好的模板"和"上传到 GitHub"部分。通过访问 https://github.com/progosling/blog-example/fork 并点击"创建分叉"来分叉我的博客。

安装 Next.js 和准备好的模板:
让我们从安装 Vercel 提供的博客的准备模板开始。使用以下命令:
npx create-next-app --example blog-starter blog-starter-app
# 或者
yarn create next-app --example blog-starter blog-starter-app
# 或者
pnpm create next-app --example blog-starter blog-starter-app现在您拥有了所有博客代码。
发布文章:
所有文章都存储在 /_posts 文件夹中,格式为 Markdown。只需将新的 Markdown 文件添加到 /_posts 文件夹中,新文章就会出现在您的博客上。
在文章文件的开头,请务必添加这段代码,但根据您的文章编辑其内容。
---
title: "文章 1"
excerpt: "描述"
coverImage: "/images/image.png"
date: "2024-01-23T09:00:00.322Z"
ogImage:
url: "/images/image.png"
---其中 title 是文章的 标题。excerpt 是描述。coverImage 是文章的头图。
date 是文章的发布日期。ogImage 是页面元标记的图像。
博客图片:
博客图片应放置在 public/assets 文件夹中。在您的文章中,您可以通过指定它们的路径来使用这些图片,而无需指定 public,以下是如何为图片 /images/image.jpg 指定路径的示例。
上传到 GitHub:
在 GitHub 上创建一个新存储库,并在终端中执行以下命令以将您的代码上传到 GitHub:
git init
git add .
git commit -m "Initial commit"
git remote add origin [link to your repository]
git push -u origin master现在您的代码已在 GitHub 上可用。
GitHub Pages 和 GitHub Actions:
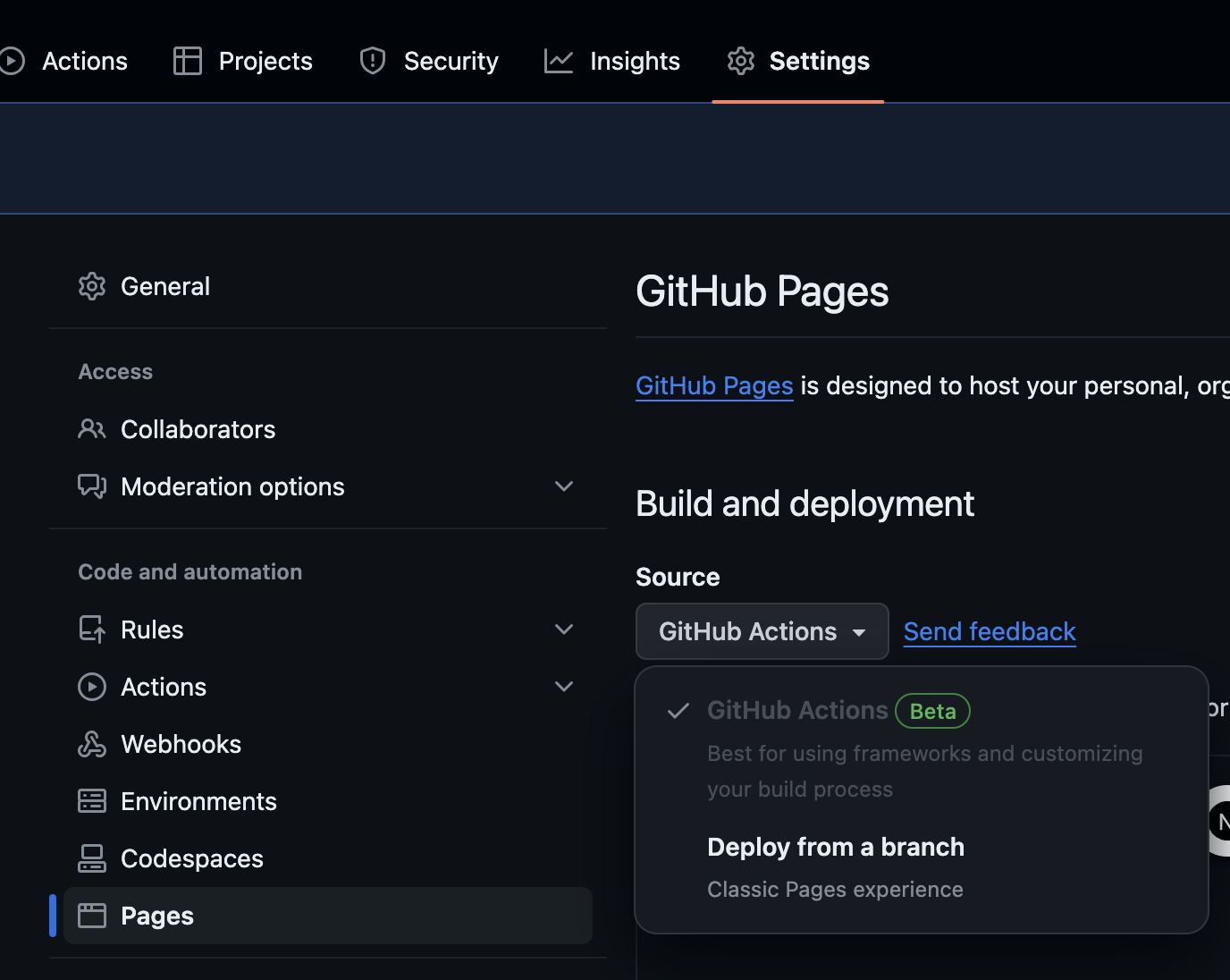
GitHub Pages 和 GitHub Actions: 转到您的 GitHub 存储库的设置并启用 GitHub Pages。在源中,选择 GitHub Actions。

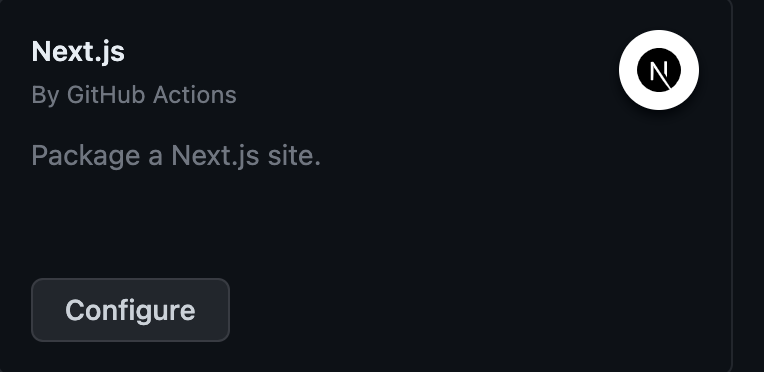
选择 Next.js 工作流并点击配置。

保存文件并等待 GitHub Actions 执行首次部署。现在,每次您对项目进行更改时,您的博客都会自动更新。恭喜,您的博客已准备好使用!它将位于 your-username.github.io/blog-example。


