Next.js और GitHub Pages का उपयोग करके ब्लॉग बनाना: शुरुआती डेवलपर्स के लिए कदम
नमस्ते! आज, मैं Next.js का उपयोग करके अपना ब्लॉग बनाने और इसे GitHub Pages पर होस्ट करने के अपने अनुभव को साझा करूँगा। यह चरण-दर-चरण मार्गदर्शिका उन विकास के शुरुआती लोगों के लिए डिज़ाइन की गई है जो न्यूनतम प्रयास के साथ अपना ब्लॉग बनाना चाहते हैं। चलिए शुरू करते हैं!
त्वरित शुरुआत:
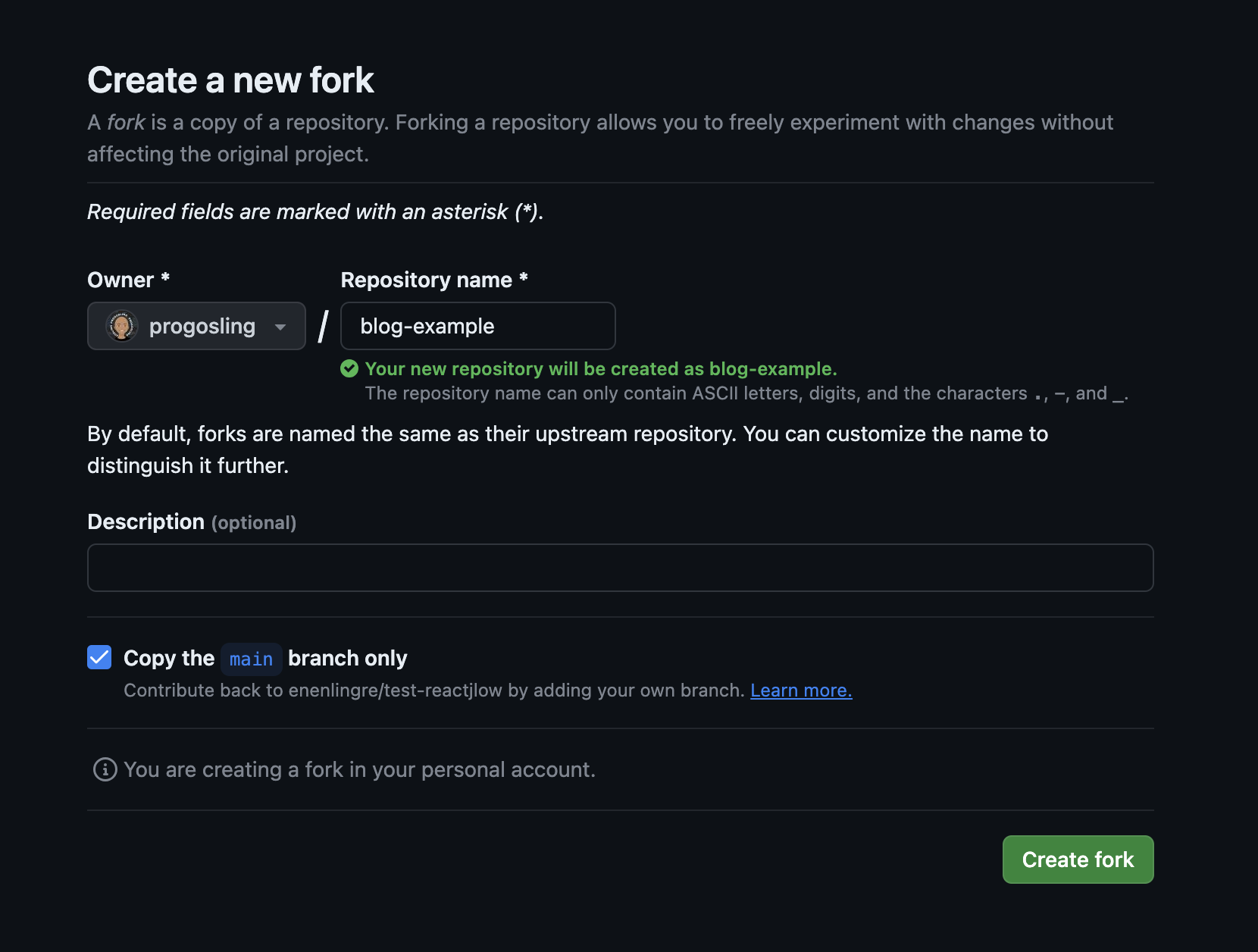
यदि आप समय बचाना चाहते हैं, तो आप मेरे GitHub रिपॉजिटरी का उपयोग कर सकते हैं और "Next.js और तैयार टेम्पलेट स्थापित करना" और "GitHub पर अपलोड करना" अनुभागों को छोड़ सकते हैं। मेरे ब्लॉग को https://github.com/progosling/blog-example/fork पर जाकर और "फोर्क बनाएं" पर क्लिक करके फोर्क करें।

Next.js और तैयार टेम्पलेट स्थापित करना:
आइए Vercel द्वारा प्रदान किए गए ब्लॉग के तैयार टेम्पलेट को स्थापित करके शुरू करें। निम्नलिखित कमांड का उपयोग करें:
npx create-next-app --example blog-starter blog-starter-app
# या
yarn create next-app --example blog-starter blog-starter-app
# या
pnpm create next-app --example blog-starter blog-starter-appअब आपके पास सभी ब्लॉग कोड हैं।
लेख प्रकाशित करना:
सभी लेख /_posts फ़ोल्डर में Markdown प्रारूप में संग्रहीत होते हैं। बस /_posts फ़ोल्डर में एक नया Markdown फ़ाइल जोड़ें, और नया लेख आपके ब्लॉग पर दिखाई देगा।
लेख फ़ाइल की शुरुआत में, इस कोड के टुकड़े को जोड़ना सुनिश्चित करें, लेकिन अपनी लेख के अनुसार इसकी सामग्री को संपादित करें।
---
title: "लेख 1"
excerpt: "विवरण"
coverImage: "/images/image.png"
date: "2024-01-23T09:00:00.322Z"
ogImage:
url: "/images/image.png"
---जहां title लेख का शीर्षक है। excerpt विवरण है। coverImage लेख की हेडर छवि है।
date लेख का प्रकाशन तिथि है। ogImage पृष्ठ के मेटा टैग के लिए छवि है।
ब्लॉग छवियाँ:
ब्लॉग छवियाँ public/assets फ़ोल्डर में रखी जानी चाहिए। अपने लेख में, आप इन छवियों का उपयोग उनके पथ को निर्दिष्ट करके कर सकते हैं, बिना public को निर्दिष्ट किए, यहां /images/image.jpg के लिए पथ निर्दिष्ट करने का एक उदाहरण है।
GitHub पर अपलोड करना:
GitHub पर एक नया रिपॉजिटरी बनाएं और अपने कोड को GitHub पर अपलोड करने के लिए टर्मिनल में निम्नलिखित कमांड निष्पादित करें:
git init
git add .
git commit -m "Initial commit"
git remote add origin [link to your repository]
git push -u origin masterअब आपका कोड GitHub पर उपलब्ध है।
GitHub Pages और GitHub Actions:
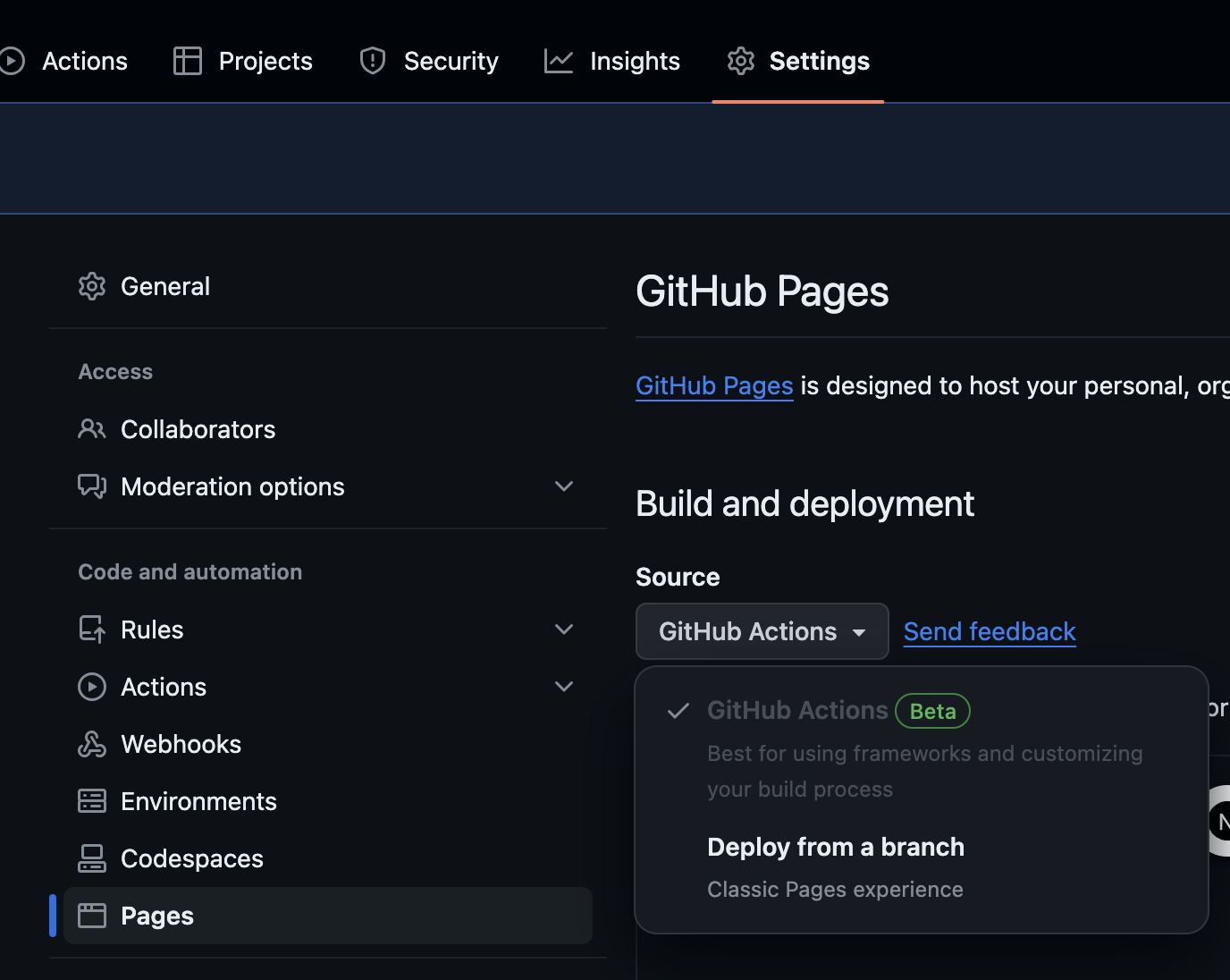
GitHub Pages और GitHub Actions: अपने GitHub रिपॉजिटरी की सेटिंग्स पर जाएं और GitHub Pages को सक्षम करें। स्रोत में, GitHub Actions चुनें।

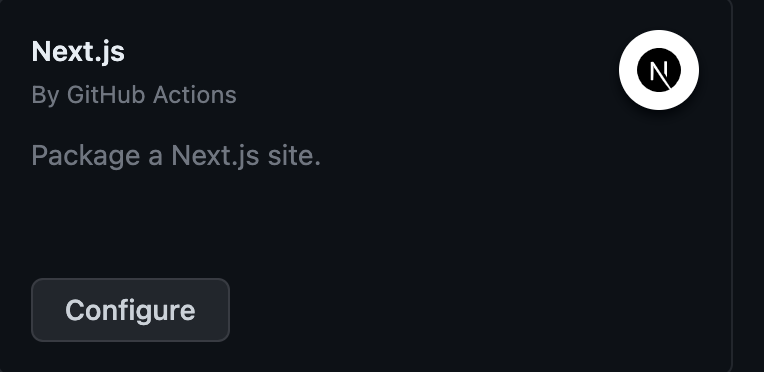
Next.js वर्कफ़्लो चुनें और कॉन्फ़िगर पर क्लिक करें।

फ़ाइल को सहेजें और GitHub Actions को पहली तैनाती करने की प्रतीक्षा करें। अब हर बार जब आप परियोजना में परिवर्तन करते हैं, तो आपका ब्लॉग स्वचालित रूप से अपडेट हो जाता है। बधाई हो, आपका ब्लॉग उपयोग के लिए तैयार है! यह your-username.github.io/blog-example पर स्थित होगा।
आप इस पृष्ठ पर इस पृष्ठ और इस रिपॉजिटरी में ब्लॉग का उदाहरण देख सकते हैं।


