Создание Блога с Использованием Next.js и GitHub Pages: Шаги для Начинающих Разработчиков
Привет! Сегодня я поделюсь с вами опытом создания своего блога с использованием Next.js и его размещения на GitHub Pages. Этот гайд шаг за шагом, предназначен для новичков в разработке, которые хотят создать свой блог с минимальными усилиями. Давайте начнем!
Быстрый Старт:
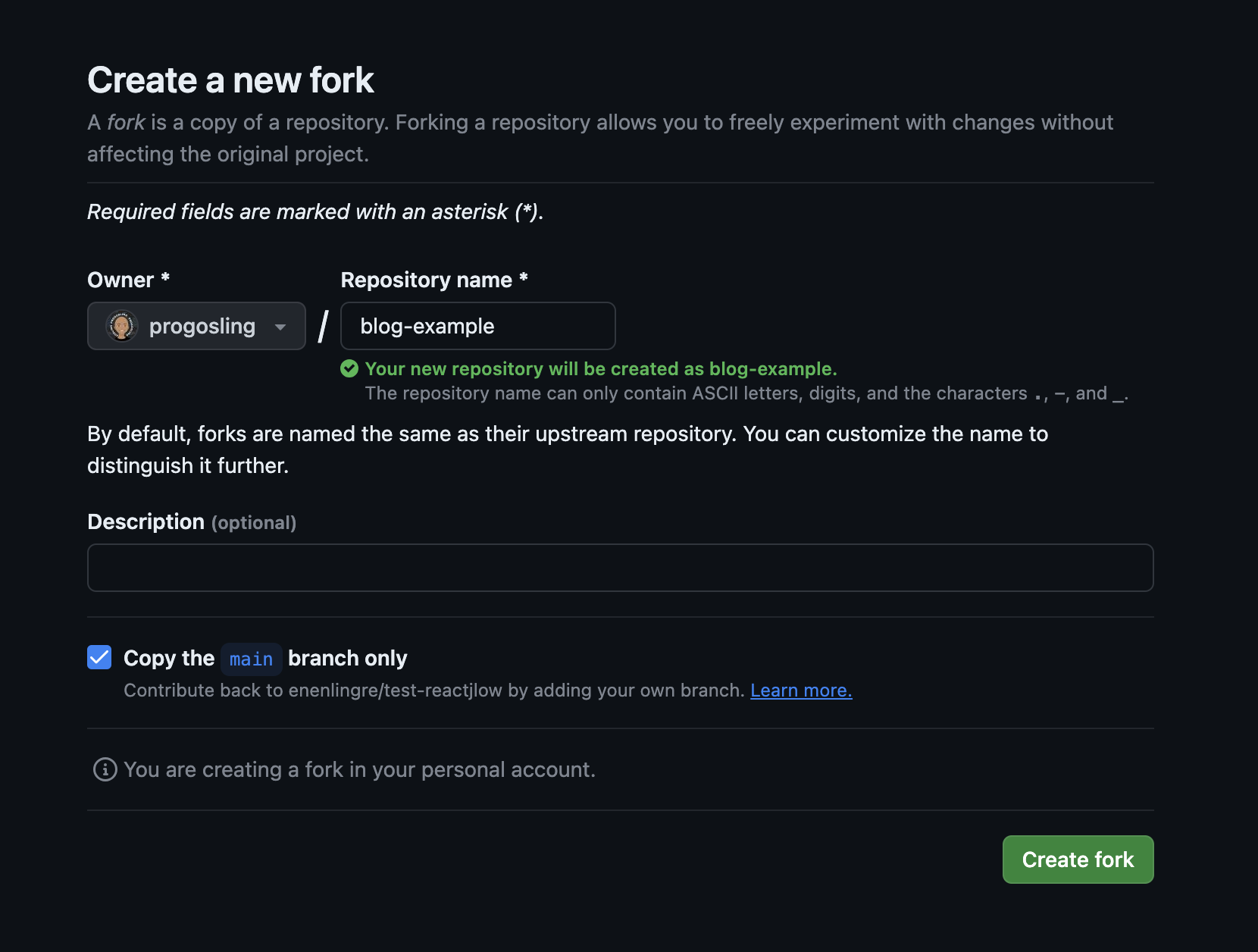
Если вы хотите сэкономить время, вы можете воспользоваться моим репозиторием на GitHub и пропустить пункты "Установка Next.js и Готового Шаблона" и "Загрузка на GitHub". Сделайте fork моего блога перейдя по ссылке https://github.com/progosling/blog-example/fork и нажав "Create fork".

Установка Next.js и Готового Шаблона:
Начнем с установки готового шаблона для блога, предоставляемого Vercel. Используйте следующие команды:
npx create-next-app --example blog-starter blog-starter-app
# или
yarn create next-app --example blog-starter blog-starter-app
# или
pnpm create next-app --example blog-starter blog-starter-appТеперь весь код блога уже у вас.
Публикация статей:
Все статьи хранятся в папке /_posts в формате Markdown. Просто добавьте новый файл Markdown в папку /_posts, и новая статья появится в вашем блоге.
В начале файла статьи обязательно добавьте этот отрезок коды, но отредактируйте их содержимое в соответствии со своей статьей.
---
title: "Статья 1"
excerpt: "Описание"
coverImage: "/images/image.png"
date: "2024-01-23T09:00:00.322Z"
ogImage:
url: "/images/image.png"
---Где title - это название статьи. excerpt это описание. coverImage - это изображение в шапке статьи.
date - дата публикации статьи. ogImage - изображение для meta тегов страницы.
Картинки для блога:
Изображение для блога необходимо помещать в папку public/assets. В своей статье вы можете использовать эти картинки указывая путь к ней без указания public, вот пример указания пути для изобрадения /images/image.jpg.
Загрузка на GitHub:
Создайте новый репозиторий на GitHub и выполните следующие команды в терминале, чтобы загрузить ваш код на GitHub:
git init
git add .
git commit -m "Initial commit"
git remote add origin [ссылка на ваш репозиторий]
git push -u origin masterТеперь ваш код доступен на GitHub.
GitHub Pages и GitHub Actions:
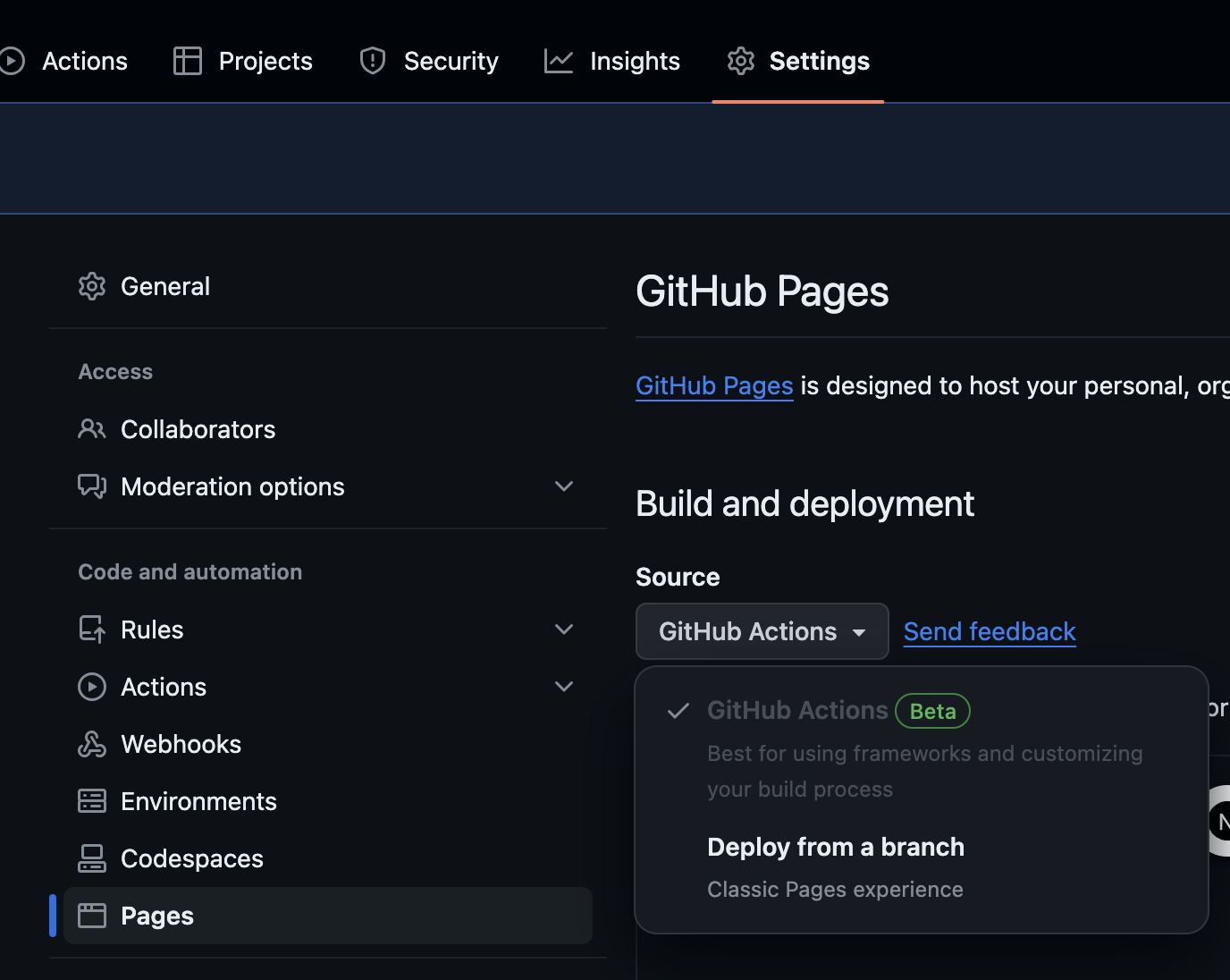
Перейдите в настройки вашего репозитория на GitHub и включите GitHub Pages. В source выберите GitHub Actions.

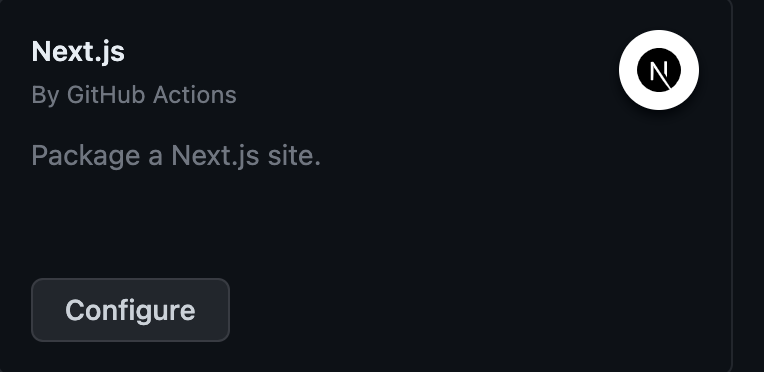
Выберите Next.js workflow и нажмите Configure

Сохраните файл и дождитесь, пока GitHub Actions выполнит первый деплой.
Теперь ваш блог автоматически обновляется каждый раз, когда вы вносите изменения в проект. Поздравляю, ваш блог готов к использованию!
Он будет находиться по адресу ваше-имя.github.io/blog-example.
Вы можете посмотреть пример блога на этой странице и в этом репозитории.


