मैंने React Native का उपयोग करके 2 दिनों में एक दृश्य उपन्यास कैसे बनाया
सप्ताहांत में, मैंने एक नए प्रोजेक्ट पर काम करने का निर्णय लिया और अपने मोबाइल गेम के विचार को जीवन में लाने का प्रयास किया। और सबसे महत्वपूर्ण बात, मैंने गेम की शैली के रूप में एक दृश्य उपन्यास को चुना। इस लेख में, मैं दो दिनों में गेम बनाने के अपने अनुभव को साझा करूंगा, और यह भी चर्चा करूंगा कि ChatGPT और Civitai ने गेम के लिए स्क्रिप्ट और कला के साथ मेरी कैसे मदद की।
React Native:
जब मैंने एक मोबाइल गेम विकसित करने का निर्णय लिया, तो मैंने React Native का उपयोग करने का निर्णय लिया। यह निर्णय मेरे इस फ्रेमवर्क के साथ काम करने के जुनून से उत्पन्न हुआ। कई वैकल्पिक तकनीकों की उपलब्धता के बावजूद, मैंने React Native को इसके कई लाभों और विशिष्ट विशेषताओं के कारण पसंद किया।
React Native क्रॉस-प्लेटफ़ॉर्म एप्लिकेशन बनाने की अनुमति देता है जो iOS और Android दोनों के साथ संगत होते हैं। यह समय और संसाधनों को काफी बचाता है क्योंकि एक ही कोडबेस दोनों प्लेटफार्मों के लिए उपयोग किया जा सकता है।
React Native के मुख्य सिद्धांत ReactJS के समान होते हैं। यह जावास्क्रिप्ट और टाइपस्क्रिप्ट विकास के लिए डिज़ाइन किया गया है। React Native के साथ शुरुआत करने के लिए केवल जावास्क्रिप्ट और React का बुनियादी ज्ञान आवश्यक है।
मैंने ChatGPT के साथ स्क्रिप्ट कैसे लिखी:
एक दृश्य उपन्यास के लिए स्क्रिप्ट तैयार करने के लिए, मैंने कई चरणों में ChatGPT के साथ बातचीत की। प्रारंभ में, मैंने एक दृश्य उपन्यास बनाने और इसके विषय की विचारधारा प्रस्तुत की।

इस चरण में, ChatGPT ने मुझे कई अतिरिक्त विचार प्रदान किए। अगले चरण में, मैंने गेम के विषय से संबंधित विभिन्न प्रश्न लिखना शुरू किया, गेम की स्क्रिप्ट के लिए एक अनुमानित योजना प्राप्त करने का प्रयास किया। और मैं सफल हुआ।

ChatGPT ने एक योजना तैयार की जो मेरे लिए आवश्यक थी। योजना के प्रत्येक चरण ने गेम के व्यक्तिगत दृश्यों के समान था। हालांकि, मुझे अभी भी इन दृश्यों को परिष्कृत करने की आवश्यकता थी। मैंने प्रत्येक दृश्य को संक्षेप में ChatGPT को वर्णित किया। मुझे फ्रेम और संवादों में विभाजित एक प्रतिक्रिया मिली। यदि कुछ मुझे संतुष्ट नहीं करता था, तो मैंने ChatGPT से इसे सही करने के लिए कहा, यह निर्दिष्ट करते हुए कि क्या गलत था और इसे कैसे होना चाहिए। यह पहली बार में काम नहीं किया, लेकिन कुछ दोहराव के बाद, मैं एक काफी अच्छी स्क्रिप्ट बनाने में सफल हुआ।

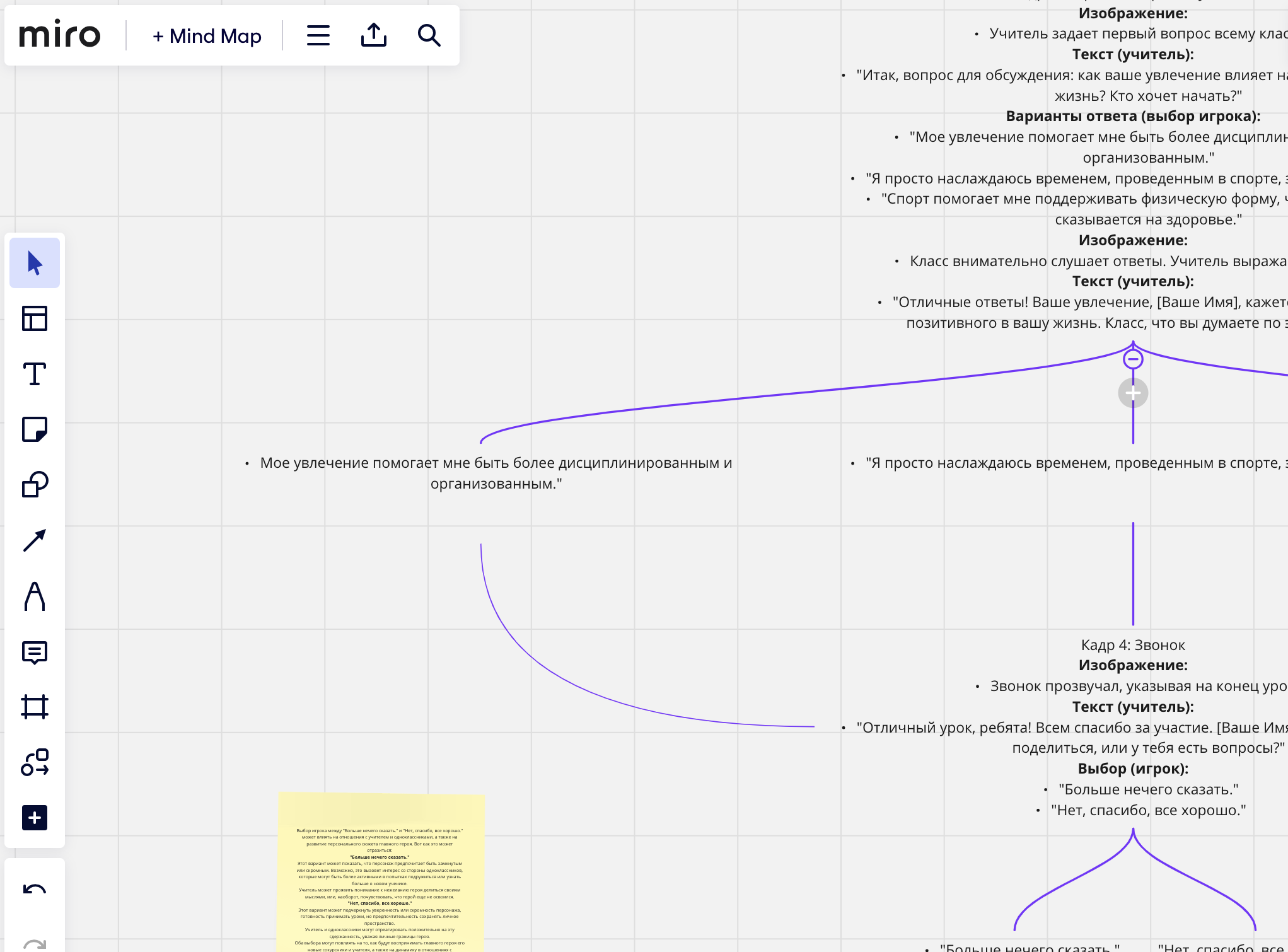
एक निश्चित बिंदु पर, स्क्रिप्ट शाखित हो गई, जिससे इसके साथ काम करना मुश्किल हो गया, इसलिए मुझे तैयार दृश्यों और फ्रेमों को Miro में स्थानांतरित करना पड़ा। वहां, मैंने एक आरेख बनाया ताकि प्लॉट शाखाओं और दृश्यों के अनुक्रम को दृश्य रूप में देखा जा सके।

न्यूरल नेटवर्क का उपयोग करके गेम के लिए छवियाँ उत्पन्न करना:
न्यूरल नेटवर्क का उपयोग करके छवियाँ उत्पन्न करने के लिए कई सेवाएँ हैं। उनमें से कई सक्रिय रूप से विज्ञापित की जाती हैं और कुछ शानदार के रूप में प्रस्तुत की जाती हैं। आमतौर पर, उनके पास एक वेब इंटरफ़ेस होता है, जिससे आप अपने ब्राउज़र में सीधे छवियाँ बना सकते हैं बिना कुछ इंस्टॉल या कॉन्फ़िगर किए। हालांकि, उनमें से कुछ को आजमाने के बाद, मैं निराश हुआ। छवियाँ गेम में उपयोग के लिए उपयुक्त नहीं थीं। चाहे मैंने छवि उत्पन्न करने के लिए प्रश्न कैसे भी तैयार किया, मैं एक स्कूल में सेट किए गए मोबाइल दृश्य उपन्यास के लिए कुछ भी उपयुक्त नहीं पा सका।
तर्क को छोड़ते हुए, मैं बस आपको Stable Diffusion या NovelAI का उपयोग करने की सलाह दूंगा। बस इतना ही आपको चाहिए।
समय की कमी और विषय की खोज के लिए सीमित संसाधनों के कारण, मैंने Civitai वेबसाइट का उपयोग किया। तैयार उपयोगकर्ता मॉडलों में से एक को लेते हुए, मैंने कुछ कला अपने लिए उत्पन्न की, मुफ्त में, बिना एसएमएस के, और सीधे ब्राउज़र में। मुझे बस पंजीकरण करना था। यहाँ एक छवि है जो मैंने उत्पन्न करने के बाद प्राप्त की।

React Native में एक दृश्य उपन्यास के लिए कोड लिखना:
हमेशा की तरह, सुनिश्चित करें कि Node.js इंस्टॉल है। यदि नहीं, तो इसे इंस्टॉल करें:
brew install nodeAndroid Studio और Android SDK को यहाँ से इंस्टॉल करें।
पर्यावरण चर ANDROID_HOME सेट करें।
iOS विकास के लिए, आपको Xcode इंस्टॉल करना होगा।
हालांकि, इस लेख में, हम विकास पर्यावरण की स्थापना के विवरण को छोड़ देंगे। आप React Native वेबसाइट पर एक व्यापक गाइड पा सकते हैं। आइए इस लेख को React Native CLI का उपयोग करके प्रोजेक्ट बनाने और लॉन्च करने से शुरू करें।
टेम्पलेट का उपयोग करके प्रोजेक्ट बनाएं:
npx react-native@latest init AwesomeProjectइसे लॉन्च करें:
npx react-native startआइए दृश्य उपन्यास के लिए कोड लिखना शुरू करें। एक घटक बनाएं जिसे BaseScene कहा जाता है जो गेम में दृश्यों को प्रदर्शित करने के लिए तर्क को संभालेगा। एक दृश्य को दृश्य उपन्यास में एक विशिष्ट स्थान माना जाएगा जहां कार्रवाई होती है।
interface SceneProps {
backgroundImage: ImageProps["source"];
}
const BaseScene: React.FC<SceneProps> = ({ backgroundImage }) => (
<View>
<Image
source={backgroundImage}
style={{ width, height: "100%", resizeMode: "cover" }}
/>
</View>
);हम पूरे दृश्य को एक Pressable घटक में लपेटेंगे ताकि स्क्रीन पर टैप करने से गेम के अगले फ्रेम, संवाद, या अगले दृश्य का खुलना ट्रिगर हो सके।
interface SceneProps {
backgroundImage: ImageProps["source"];
onPress?(): void;
}
const BaseScene: React.FC<SceneProps> = ({ backgroundImage, onPress }) => (
<View>
<Pressable onPress={onPress} style={{ flex: 1 }}>
<Image
source={backgroundImage}
style={{ width, height: "100%", resizeMode: "cover" }}
/>
</Pressable>
</View>
);आइए पाठ और पाठ के लेखक का प्रदर्शन जोड़ें।
interface SceneProps {
backgroundImage: ImageProps["source"];
onPress?(): void;
text?: string;
textAuthor?: string;
}
const BaseScene: React.FC<SceneProps> = ({
backgroundImage,
onPress,
text,
textAuthor,
}) => (
<View
style={{
position: "relative",
flex: 1,
}}
>
<Pressable onPress={onPress} style={{ flex: 1 }}>
<Image
source={backgroundImage}
style={{ width, height: "100%", resizeMode: "cover" }}
/>
{text && (
<View
style={{
position: "absolute",
bottom: 50,
backgroundColor: "black",
padding: 8,
width: "100%",
}}
>
{textAuthor && (
<View
style={{
position: "absolute",
backgroundColor: "black",
top: -36,
height: 36,
padding: 8,
borderTopRightRadius: 6,
}}
>
<Text style={{ color: "white", fontSize: 16 }}>{textAuthor}</Text>
</View>
)}
<Text style={{ color: "white", fontSize: 20 }}>{text}</Text>
</View>
)}
</Pressable>
</View>
);
अगला, आइए एक साथ गेम के दृश्यों में से एक का वर्णन करें।
यह Scene1 होगा, या स्कूल के गलियारे में दृश्य।
हम ऊपर वर्णित BaseScene घटक का उपयोग करेंगे। हम इसे स्कूल के गलियारे की छवि पास करेंगे।
const Scene1 = () => {
return <BaseScene backgroundImage={require("../images/hallway.jpeg")} />;
};आइए दृश्य में सामग्री जोड़ें। हम BaseScene को पाठ और शिक्षक की छवि पास करेंगे, जो इस पाठ को बोलेगा। हम BaseScene को बच्चों के रूप में छवि जोड़ेंगे।
const Scene1 = () => {
const image = (
<Image
source={require('../images/teacher.png')}
containerStyle={{
position: 'absolute',
bottom: 70,
}}
/>
);
const text = 'नमस्ते';
const textAuthor = 'शिक्षक';
return (
<BaseScene
backgroundImage={require('../images/hallway.jpeg')}
text={text}
textAuthor={textAuthor}
>
{image}
</BaseScrene>
);
}दृश्य में, एक से अधिक संवाद और पात्र शामिल हैं।
आइए steps नामक एक वस्तु जोड़ें, जो इस दृश्य के लिए चरणों - संवादों को संग्रहीत करेगी। हम इस वस्तु के क्षेत्रों में छवि और पाठ को स्थानांतरित करेंगे। साथ ही, हम दृश्य में एक और संवाद जोड़ेंगे।
enum Step {
first = "first",
second = "second",
}
const steps = {
[Step.first]: {
text: "कक्षा, हमारे पास एक नया छात्र है। आओ, कृपया अपना परिचय दें",
textAuthor: "शिक्षक",
children: (
<Image
source={require("../images/teacher.png")}
containerStyle={{
position: "absolute",
bottom: 70,
}}
/>
),
},
[Step.second]: {
text: "नमस्ते सभी को, मैं {{name}} हूँ",
textAuthor: "नायक",
children: (
<Image
source={require("../images/teacher.png")}
containerStyle={{
position: "absolute",
bottom: 70,
}}
/>
),
},
};आइए useState स्थिति जोड़ें। यह वर्तमान संवाद आईडी को संग्रहीत करेगा, और हम दृश्य में संवादों के बीच संक्रमण जोड़ेंगे। संक्रमण के लिए ट्रिगर स्क्रीन पर एक प्रेस होगा।
const Scene1 = () => {
const [stepID, setStepID] = useState(Step.first);
const steps = {
[Step.first]: {
...
onPress: () => {
setStepID(Step.second);
},
},
};
const currentStep = steps[stepID];
return (
<BaseScene
backgroundImage={require('../images/hallway.jpeg')}
{...currentStep}
/>
);
}कुछ चरणों में खिलाड़ी के लिए प्रश्न हो सकते हैं। आइए खिलाड़ी को अपना नाम दर्ज करने की क्षमता जोड़ें। ऐसा करने के लिए, हम Step.third जोड़ेंगे, जिसमें एक मोडल विंडो होगी जिसमें खिलाड़ी के नाम को दर्ज करने के लिए एक Input घटक होगा।
const [name, setName] = useState("नायक");
const steps = {
[Step.third]: {
text: "अपना नाम दर्ज करें...",
textAuthor: "सिस्टम",
children: (
<Modal animationType="slide" transparent={true} visible>
<View style={{}}>
<View style={{}}>
<Text style={{ color: "white", fontSize: 16 }}>
{t("screen2.createName.title")}
</Text>
<TextInput
style={{}}
placeholderTextColor="gray"
placeholder="नायक"
onChangeText={(text) => setName(text)}
/>
<Pressable
style={{}}
onPress={() => {
setStepId();
}}
>
<Text style={{}}>सहेजें</Text>
</Pressable>
</View>
</View>
</Modal>
),
},
};बहुत अच्छा, लेकिन अगर उपयोगकर्ता गेम बंद कर देता है तो क्या होगा? हमें गेम की स्थिति को सहेजने की आवश्यकता है ताकि हम अंतिम सहेजने से जारी रख सकें। ऐसा करने के लिए, आइए AsyncStorage जोड़ें और वर्तमान दृश्य चरण आईडी, दृश्य संख्या, और उपयोगकर्ता इनपुट (वर्तमान में केवल खिलाड़ी का नाम) को इसमें सहेजें।
import AsyncStorage from "@react-native-async-storage/async-storage";
const saveStepID = (newStepID: Step) => {
const storeData = async (value: string) => {
try {
await AsyncStorage.setItem("stepID", value);
setStepID(value);
} catch (e) {}
};
storeData(newScreen);
};अगला, हमें एप्लिकेशन को फिर से खोलने पर सहेजे गए डेटा को पुनः प्राप्त करने की आवश्यकता है। आइए App घटक में useEffect जोड़ें।
useEffect(() => {
const getData = async (itemName: string, setFunction: Function) => {
try {
const value = await AsyncStorage.getItem(itemName);
if (value !== null) {
setFunction(value as any);
}
} catch (e) {
// मान पढ़ने में त्रुटि
}
};
getData("stepID", setStepID);
getData("sceneID", setSceneID);
}, []);आइए गेम में संगीत जोड़ें। हम react-native-sound पैकेज का उपयोग करेंगे।
useEffect(() => {
Sound.setCategory("Playback");
const music = new Sound("school.mp3", Sound.MAIN_BUNDLE, (error) => {
if (error) {
console.log("failed to load the sound", error);
return;
}
musicLoadedRef.current = true;
music.setVolume(0.5);
const playMusic = () => {
music.play(playMusic);
};
playMusic();
});
return () => {
music.reset();
music.stop();
};
}, []);जब एप्लिकेशन पृष्ठभूमि या निष्क्रिय स्थिति में होता है तो संगीत को बजना बंद कर देना चाहिए। इसे प्राप्त करने के लिए, आइए एप्लिकेशन स्थिति में परिवर्तनों की सदस्यता लें और तदनुसार संगीत को रोकें और फिर से शुरू करें।
import { AppState, ... } from 'react-native';
const appState = useRef(AppState.currentState);
useEffect(() => {
const subscription = AppState.addEventListener('change', nextAppState => {
if (appState.current === 'active' && nextAppState !== 'active') {
music.stop();
} else if (
appState.current !== 'active' &&
nextAppState === 'active' &&
musicLoadedRef.current
) {
const playMusic = () => {
music.play(playMusic);
};
playMusic();
}
appState.current = nextAppState;
});
}, [])अगला, मैंने react-i18next का उपयोग करके अन्य भाषाओं में स्थानीयकरण जोड़ा। मैंने अधिक दृश्य, दृश्यों के भीतर चरण जोड़े जिनमें विभिन्न प्लॉट विकास के लिए विकल्प थे। मैंने Animated का उपयोग करके दृश्यों और दृश्यों के भीतर चरणों के बीच एनिमेटेड संक्रमण लागू किए। मैंने गहरी गेम में डूबने के लिए कदमों की आवाज़, दरवाजे की खटखटाहट के लिए ध्वनि प्रभाव जोड़े। मैंने गेम में एक परिचयात्मक और समाप्ति स्क्रीन शामिल की और Google Play पर गेम को रेट करने का विकल्प प्रदान किया।
यदि आप इसे कैसे किया गया, इस पर अधिक विस्तृत विवरण में रुचि रखते हैं, तो कृपया मुझे मेरे सोशल नेटवर्क पर लिखें। फिर मैं गेम निर्माण प्रक्रिया का अधिक विस्तृत विवरण प्रकाशित करूंगा।
गेम के लिए संगीत ढूँढना:
मैंने गेम की मुख्य संगीत थीम GarageBand एप्लिकेशन का उपयोग करके बनाई।
दरवाजे खोलने, कदमों की आवाज़, दरवाजे की खटखटाहट, और स्कूल के माहौल की आवाज़ें freesound वेबसाइट पर मिलीं। संगीत और ध्वनियों की खोज करते समय, लाइसेंस के प्रकार पर ध्यान देना महत्वपूर्ण है, यह सुनिश्चित करने के लिए कि यह आपके प्रोजेक्ट में उपयोग की अनुमति देता है। उदाहरण के लिए, Creative Commons Zero (CC0) लाइसेंस सार्वजनिक डोमेन में सामग्री के उपयोग की अनुमति देता है बिना किसी प्रतिबंध के।
गेम के बारे में:
गेम को इस लिंक के माध्यम से Google Play पर डाउनलोड किया जा सकता है। यह एक दृश्य उपन्यास गेम है जिसका शीर्षक "वन स्टेप इन हाई स्कूल" है। इसमें, हम एक नए स्कूल में हाल ही में स्थानांतरित हुए छात्र के रूप में अपनी यात्रा शुरू करते हैं। हम अपने शिक्षक और सहपाठियों से मिलेंगे, उनके साथ स्कूल कैफेटेरिया जाएंगे, और अच्छा समय बिताएंगे। इस गेम में संगीत और ध्वनि प्रभाव शामिल हैं जैसे कि गलियारे में कदमों की आवाज़ या दरवाजे की खटखटाहट, गेम में गहरी डूबने के लिए। पूरे गेम की स्क्रिप्ट न्यूरल नेटवर्क का उपयोग करके लिखी गई थी। इसे आज़माएं और इस गेम पर अपनी प्रतिक्रिया साझा करें।


