Next.js का उपयोग करके ब्लॉग और व्यक्तिगत वेबसाइट कैसे बनाएं (मुफ्त होस्टिंग!)
नमस्ते! मैंने अपना ब्लॉग और व्यक्तिगत वेबसाइट बनाने का निर्णय लिया। ब्लॉग के लिए, मैंने एक तैयार टेम्पलेट का उपयोग किया और इसे अनुकूलित किया, जबकि व्यक्तिगत पृष्ठ को शुरू से बनाया गया। इस लेख में, मैं साझा करूंगा कि मैंने टेम्पलेट कैसे चुना, इसे कैसे संशोधित किया, व्यक्तिगत पृष्ठ को कैसे डिज़ाइन किया और वेबसाइट को कैसे विकसित किया। यदि आप भी कुछ ऐसा ही बनाना चाहते हैं, तो आपको यहां कुछ उपयोगी विचार मिल सकते हैं।


टेम्पलेट चुनना
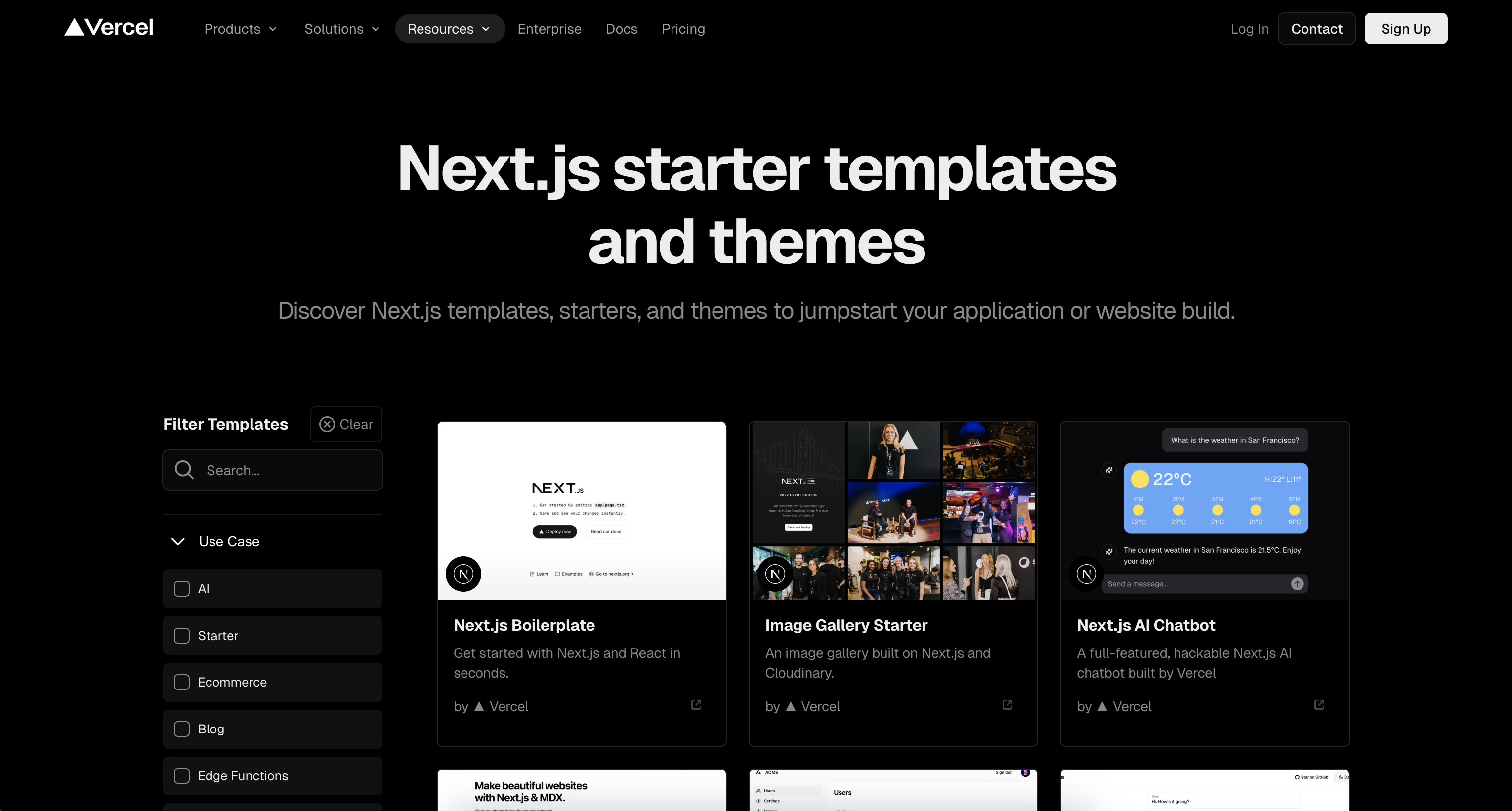
जब मैंने ब्लॉग बनाना शुरू किया, तो मुझे एहसास हुआ कि इसे शुरू से बनाना बहुत समय लेगा। इसलिए, मैंने एक तैयार Next.js टेम्पलेट खोजने का निर्णय लिया। उनके कैटलॉग में ब्लॉग, ऑनलाइन स्टोर, व्यक्तिगत पृष्ठ, और यहां तक कि AI स्टार्टअप वेबसाइटों के समाधान भी शामिल हैं।

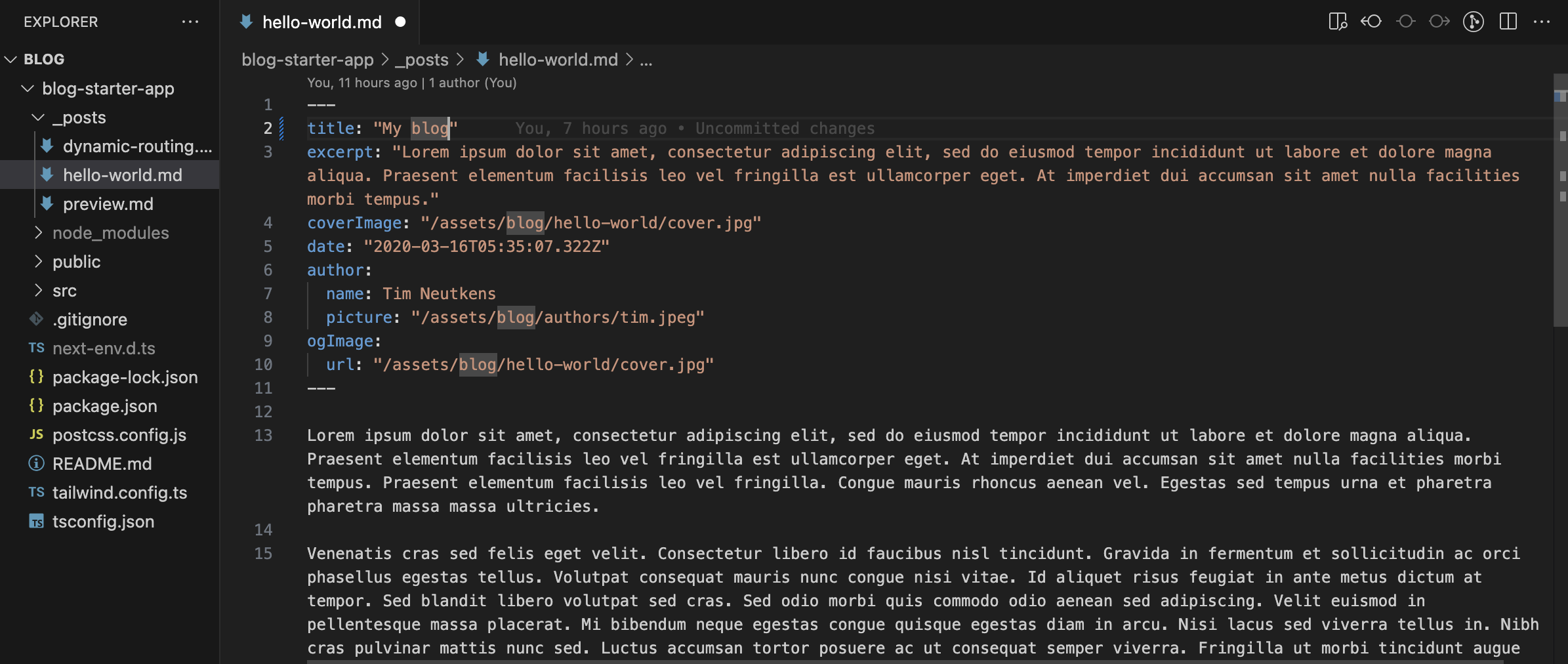
ब्लॉग टेम्पलेट्स में, मैंने एक ऐसा टेम्पलेट चुना जो डेटाबेस की आवश्यकता नहीं है। मैं चाहता था कि वेबसाइट पूरी तरह से स्थिर हो, ताकि मैं इसे GitHub Pages पर होस्ट कर सकूं, क्योंकि GitHub Pages डेटाबेस का समर्थन नहीं करता।
मेरा लक्ष्य बिना किसी बुनियादी ढांचे की लागत के एक मुफ्त ब्लॉग बनाना था। यही कारण है कि मैंने Next.js स्थिर जनरेशन और Markdown फाइलों का उपयोग डेटा स्रोत के रूप में करने वाले टेम्पलेट को चुना। इस दृष्टिकोण से नई पोस्ट जोड़ना आसान हो जाता है, जबकि सब कुछ सर्वर रहित रहता है।
प्रोजेक्ट सेटअप
शुरू करने के लिए, कमांड लाइन का उपयोग करके प्रोजेक्ट बनाएं:
npx create-next-app --example blog-starter blog-starter-appइसके बाद, बस टेम्पलेट की उदाहरण पोस्ट को अपनी पोस्ट से बदलें।

अंतिम चरण GitHub Pages के लिए रिपॉजिटरी सेट करना और CNAME को वांछित डोमेन से लिंक करना है।
व्यक्तिगत पृष्ठ डिज़ाइन करना
ब्लॉग तैयार था, लेकिन मुझे अपने बारे में और मेरे प्रोजेक्ट्स के बारे में जानकारी प्रदर्शित करने के लिए एक व्यक्तिगत पृष्ठ की भी आवश्यकता थी।
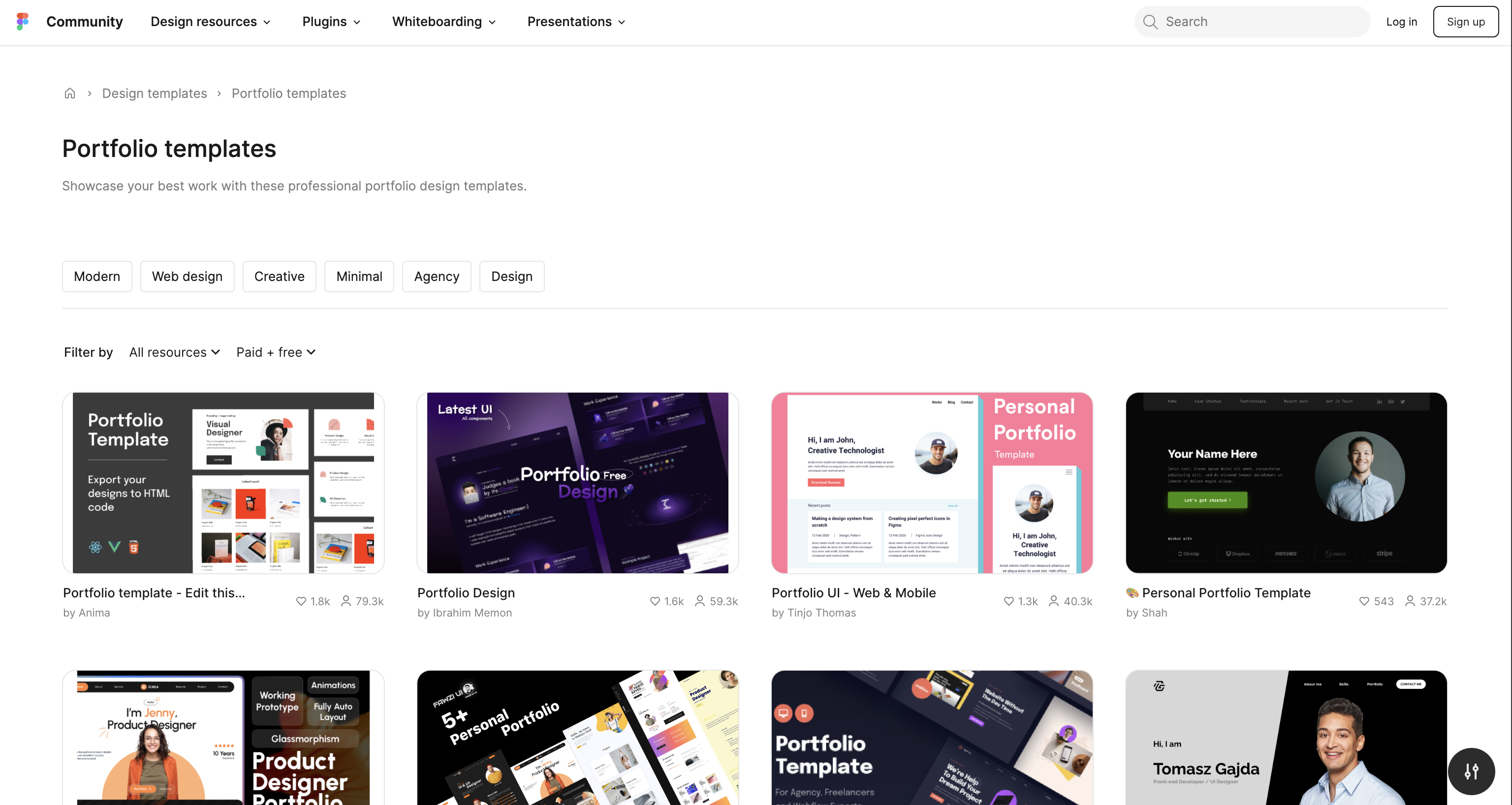
Figma समुदाय विभिन्न परियोजनाओं के लिए कई मुफ्त और भुगतान किए गए टेम्पलेट्स प्रदान करता है। कुंजी लाइसेंस की जांच करना है। मैं मुफ्त उपयोग के विकल्प की तलाश में था, लेकिन अंत में, मैंने मौजूदा डिज़ाइनों से प्रेरणा ली और अपना खुद का डिज़ाइन बनाया।

विकास और कार्यान्वयन
विकास के लिए, मैंने Next.js और Tailwind CSS का उपयोग किया।
- Next.js बहुत उपयुक्त था क्योंकि मैंने व्यक्तिगत पृष्ठ को मौजूदा ब्लॉग टेम्पलेट में एकीकृत किया।
- मैंने Tailwind CSS को चुना क्योंकि यह सुविधाजनक है - यह आपको सीधे कोड में तत्वों को स्टाइल करने की अनुमति देता है, बिना अलग CSS फाइलों के। इससे विकास की गति बढ़ती है और कोड साफ रहता है।
इस दृष्टिकोण के कारण, कार्यान्वयन में बहुत कम समय लगा।
यहां हेडर की संरचना का एक उदाहरण है:
const Header: React.FC<{ opacity?: boolean }> = ({ opacity }) => {
const { asPath, locale } = useRouter();
const { t } = useTranslation();
return (
<>
<header
className={cn(
"sticky top-0 w-full specm:h-[3.375rem] h-[2.25rem] z-10 font-montserrat font-semibold text-[0.875rem] flex items-center border-b border-neutral-200",
opacity ? "bg-[#ffffff99]" : "bg-white"
)}
>
<SpecContainer className="flex justify-between">
<Link href="/" locale={locale} className="font-[arial-black]">
PROGOSLING
</Link>
<div className="flex specm:gap-[2.5rem] gap-[0.625rem]">
<Link
href="/"
locale={locale}
aria-disabled={asPath === "/"}
className="aria-disabled:opacity-50 aria-disabled:pointer-events-none hover:underline"
>
{t("common:header.home")}
</Link>
<Link
href="/blog"
locale={locale}
aria-disabled={asPath === "/blog"}
className="aria-disabled:opacity-50 aria-disabled:pointer-events-none hover:underline"
>
{t("common:header.blog")}
</Link>
<Link locale={locale} href="/#projects" className="hover:underline">
{t("common:header.projects")}
</Link>
</div>
<div className="specm:block hidden" />
</SpecContainer>
</header>
<div className="bg-[#381DDB] font-raleway font-bold text-[0.75rem] text-white">
<SpecContainer className="flex justify-between items-center">
<nav className="flex gap-2 items-center">
{locales.map(({ id, name }, i) => (
<React.Fragment key={id}>
{i > 0 && <span>•</span>}
<Link
href={asPath}
locale={id}
aria-disabled={locale === id}
className="block py-[0.375rem] aria-disabled:opacity-50 aria-disabled:pointer-events-none"
>
{name}
</Link>
</React.Fragment>
))}
</nav>
<ul className="flex specm:gap-2">
{social.map(({ element, id }) => (
<li key={id}>{element}</li>
))}
</ul>
<a href="mailto:[email protected]" className="group">
{email}
</a>
</SpecContainer>
</div>
</>
);
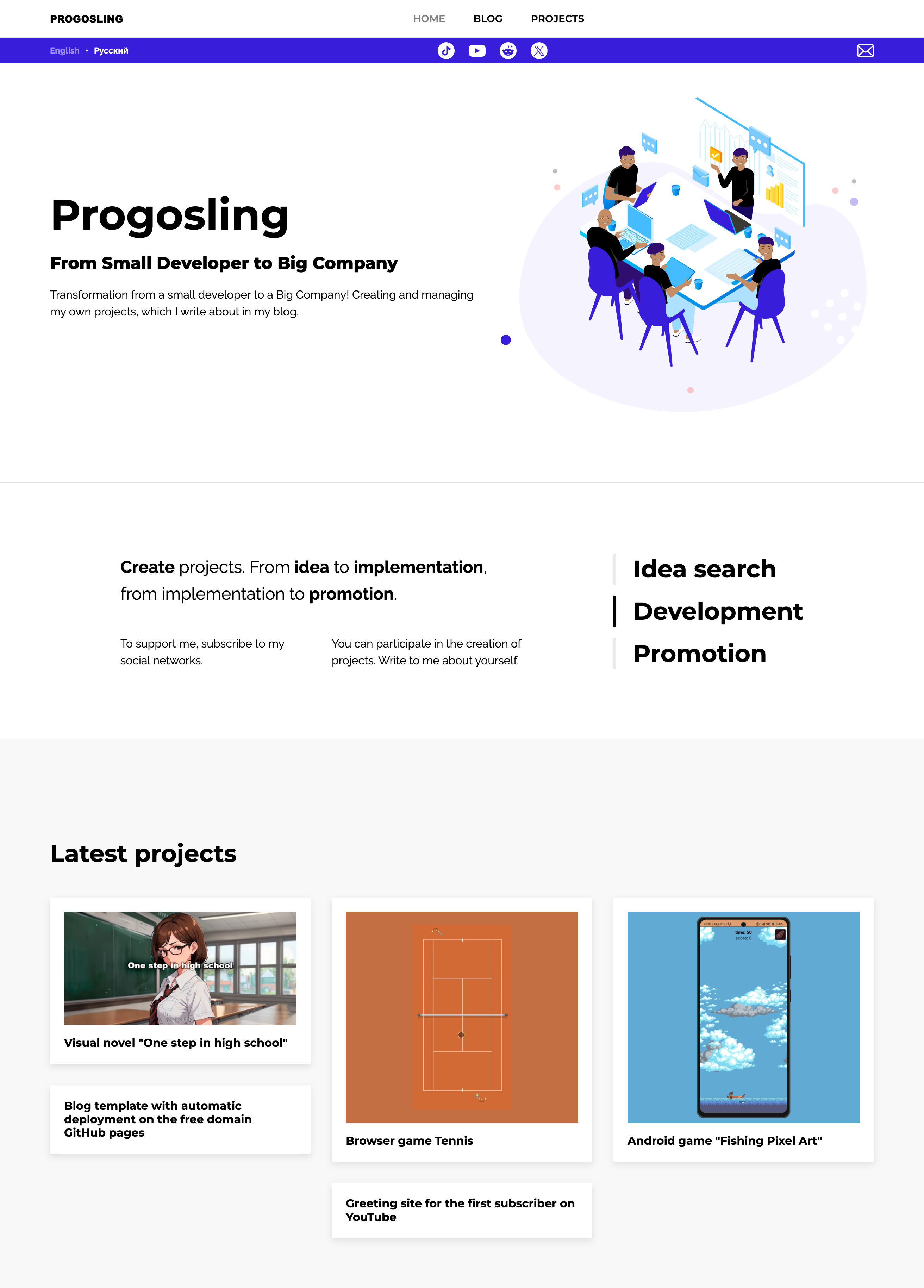
};यहां मुख्य पृष्ठ का उदाहरण है:
export default function Index({
allPosts,
postsCount,
}: {
allPosts: Post[];
postsCount: number;
}) {
const { locale } = useRouter();
const { t } = useTranslation();
return (
<Layout
title={t("index-page:meta.title")}
description={t("index-page:meta.description")}
header={<Header />}
>
<div className="mt-[3rem]" />
<Main />
<div className="w-full specl:my-[6.25rem] specm:my-[5rem] my-[2.5rem] border-b border-neutral-200" />
<AboutMe />
<LastProjects />
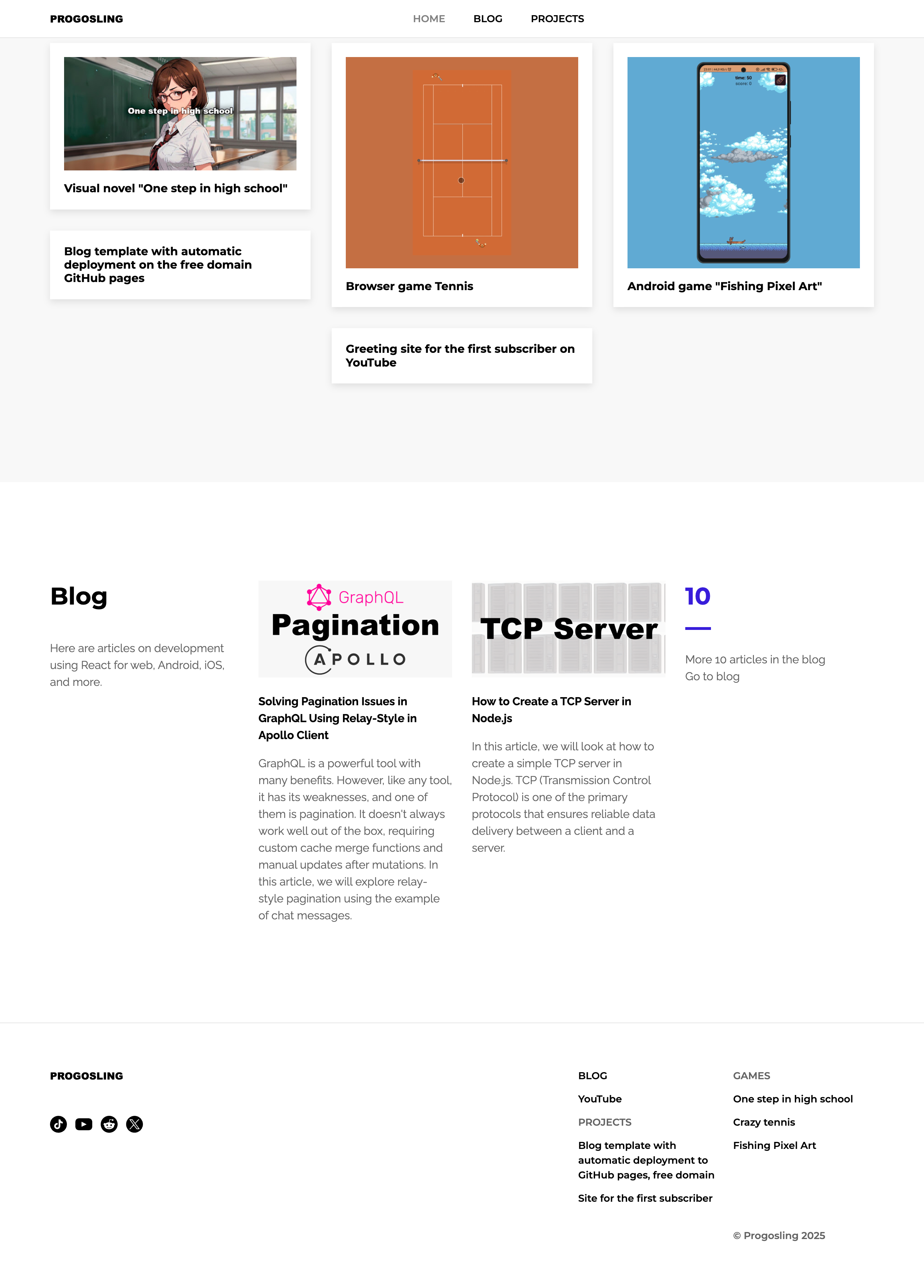
<Blog allPosts={allPosts} postsCount={postsCount} />
</Layout>
);
}अंतिम विचार
अंत में, मैंने निम्नलिखित को पूरा किया:
✅ एक पूरी तरह से स्थिर ब्लॉग - कोई बैकएंड नहीं, कोई डेटाबेस नहीं।
✅ एक व्यक्तिगत पृष्ठ - परियोजना में एकीकृत और मेरी शैली के अनुसार अनुकूलित।
✅ मुफ्त होस्टिंग - GitHub Pages पर तैनात।
अब, मैं सामग्री जोड़ सकता हूँ और परियोजना का विकास जारी रख सकता हूँ।
यदि आप अपनी वेबसाइट बनाने पर विचार कर रहे हैं, तो इसी तरह के दृष्टिकोण का प्रयास करें - तैयार समाधानों का उपयोग करें और उन्हें अपनी आवश्यकताओं के अनुसार अनुकूलित करें।